This topic has 25 replies, 3 voices, and was last updated 9 years, 11 months ago ago by Eva Kemp
Hi There,
Since I performed the Legenda theme update I’m having trouble with a few functions. The testimonials grid somehow is showing as a click and drag slider, see this page (creds to view attached) http://amzbrains.flywheelsites.com/kudos/ – should be showing 10 testimonials in a grid. Instead it’s showing two and you can click drag to the right to see more. It was working fine prior to update.
I also can’t get the blog page to function well – it either will show as a grid, but with no shortened excerpts or if I choose default or timeline it also shows full posts with no sidebar. I tried creating the page with a teaser grid shortcode (which was functioning b4 upgrade) and that version is just broken. Right now it’s using the theme functions to dictate the “blog” page. What do you recommend? I’d like to use either default or timeline with excerpts and a sidebar.
Please advise, thanks very much!
Hello,
Please provide us with FTP and admin credentials to check the issue.
Regards,
Eva Kemp.
Ok, attached – thanks!
Oops! This first
Here’s FTP access, thanks!
Hello,
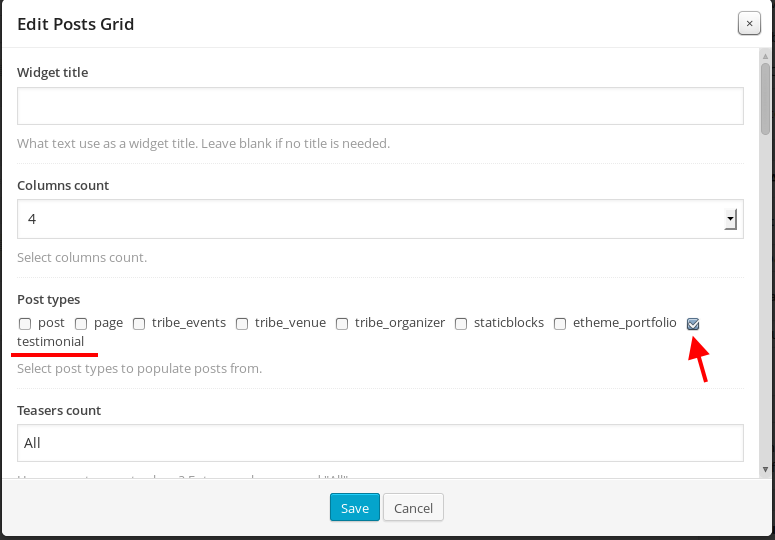
You can use Posts Grid element to display Testimonials grid. Just select “testimonial” as Post types:

You’ll get grid display with that VC element.
Regards,
Eva Kemp.
Hi Eva Kemp,
I used to be able to make a ticket to ask a question, now no idea where that feature went. Can yo u please help with a few blog things I am trying to do? (If I need a new ticket, please send me a link)
Question >>> Can I move the comment box AND social share buttons to the main blog page. I have the entire article and photos visible on the page called blog, and do not want people to have to click the title of the post to view the comment box and social shares. How can I do this?
and one smaller question, how can I change the link colors in my body text?
here is a link to my site http://papertieaffair.com/
THANK YOU!!!!
Hello @mckenziesmith,
Do you want to change links color on the blog page or all pages?
Do you want to change text link color or hover link color?
Should comment box AND social share buttons be displayed after each post or at the end of the page under all posts?
Thank you.
Please provide us with FTP and admin panel credentials in Private Content.
Regards,
Eva Kemp.
Hi Eva, Thank you for getting back so quick!
Can I change only the body text link colors, on all pages? I would like the pink color ( i have on my site now) as the text link, and a black as the hover color. Please leave the header links, and blog post links in sidebar as black.
The comment box AND social share buttons should be displayed after each, and every post.
__
Two more random things, but the above is my main concern.
I noticed the sidebar width on my blog page is different than on my about page. Can this be the same width? (I am working on adding more content to the blog sidebar page too)
And can the blog’s featured image be displayed beneath the blog title (and that detailed info under title)? This will help to distinguish my blog a bit better.
Thank you so much!!!
Hello,
Please create custom.css file. Here you can see the tutorial how to do this.
You can change sidebar width in admin panel > Pages > select Blog page, choose Sidebar width in Page Layout box on the right side.
Regards,
Eva Kemp.
HI Eva,
Thanks for the help with the testimonials grid – although it doesn’t display the same as it did, it works well enough. I am still having trouble getting the blog page to render as we want it. I have created two versions.
Version 1 – declaring the blog page via WP settings and using theme options to dictate layout – http://amzbrains.flywheelsites.com/blog2-test/ – user flywheel and pw allegory to see.
Problem: This version would work if we could have an exerpt with a read more link. I can’t find a setting to affect that change anywhere.
Version 2- Using posts grid with custom teaser override – http://amzbrains.flywheelsites.com/blog/ – same creds to see
Problem: The custom teaser settings override (from right side bar on edit page) doesn’t seem to work at all, in this version it might work if we could make the excerpt longer and add a read more link.
Please advise – I don’t care which method we use as long as we can control the excerpt length and add a read more button.
Thank you!
Hello,
Just to clarify: you want to add “read more” link to the posts on this page http://amzbrains.flywheelsites.com/blog2-test/ don’t you? If so you can do this via “more” tag.
You can read this article to find how to use it: http://wordpress.tv/2009/01/14/creating-a-post-excerpt-using-the-more-tag/
Regards,
Eva Kemp.
Another question regarding the testimonials posts grid – is it possible to get rid of the title links on this page? I don’t need links to the testimonials themselves and am not sure why they are showing under the Blog2 heading anyway. http://amzbrains.flywheelsites.com/kudos/ flywheel/allegory to see.
thanks!
Regarding this…
“Just to clarify: you want to add “read more” link to the posts on this page http://amzbrains.flywheelsites.com/blog2-test/ don’t you? If so you can do this via “more” tag.
You can read this article to find how to use it: http://wordpress.tv/2009/01/14/creating-a-post-excerpt-using-the-more-tag/”
I suppose we could use the native wordpress ‘read more’ function but I’d rather pursue something that doesn’t require a manual manipulation. Theoretically we should be able to do it using custom teaser settings shouldn’t we? Can you speak to why the custom teaser settings don’t work?
“Version 2- Using posts grid with custom teaser override – http://amzbrains.flywheelsites.com/blog/ – same creds to see
Problem: The custom teaser settings override (from right side bar on edit page) doesn’t seem to work at all, in this version it might work if we could make the excerpt longer and add a read more link.”
Thank you!
Hello again,
I noticed there was one change made, the featured image is now beneath the post title. Thank you.
Can you still please help me with the below? My access is in the private content above.
1. The comment box AND social share buttons should be displayed after each, and every post (on the blog page), so the user will not have to click the post title to leave a comment.
2. Can you also change the body text link colors, on all pages? I would like the pink color ( i have on my site now) as the text link, and a black as the hover color. Please leave the header links, and blog post links in sidebar as black.
thanks.
Hello @mckenziesmith,
Please create a new topic regarding your question to avoid confusion with the @Allegory’s requests whose topic you’re writing in now.
Thank you.
Regards,
Eva Kemp.
Hello @Allegory,
I’ve commented the code in wp-content/themes/legenda/framework/theme-functions.php file. You can check it on line 1783 in that file. Now the permalinks are disabled for testimonials titles.
Unfortunately I’m unable to connect to FTP anymore getting the error “Connection timed out”.
Could you please ask your host about it to be able to check the VC issue?
Thank you.
Regards,
Eva Kemp.
Thanks Eva!
I will check the php file so I know what you did – very much appreciated. I’ve used the native function for the blog page – client is happy with that layout for now so don’t bother with that for me. You might just want to check the posts grid function and post custom teaser settings as I couldn’t get them to work together.
I have one more issue (the last I hope!) – http://amzbrains.flywheelsites.com – flywheel/allegory
1. I can’t get the items in the Issues mega menu (from main navigation under “issues” – the only mega menu in main nav) to line up properly. You’ll notice the arrows in each column are not quite right:
Each column is off a little – look for these…
> ADHD
> Autistic Spectrum Disorders
> Behavioral Issues
Please let me know if there is a solution for this.
Thanks again,
Kristen
Hello,
Please use this code in custom.css:
.main-nav .menu [class*="et-col"] {margin-left: 0;}
Regards,
Eva Kemp.
I accidentally broke the mega menu before you even looked at it, but that worked anyway. It’s back together now.
You have been super helpful, thanks so much!
Kristen
Tagged: #legenda, broken, grid, testimonials, themes, woocommerce, wordpress
The issue related to '‘Testimonials Grid Broken since Legenda Update’' has been successfully resolved, and the topic is now closed for further responses

