This topic has 12 replies, 4 voices, and was last updated 9 years, 10 months ago ago by Jack Richardson
Hello!
I;d like to make the header smaller at the top navigation. Here is the snippet of code when inspecting the element:
class=”row header-variant2″ it is currently sized at 960px x 55px — I would prefer making the height smaller.
I am unable to find in the style sheet, header or main template.
Please let me know if this is possible to resize
Hello,
Please provide us with link to the page.
Regards,
Robert Hall
http://www.detroitgarmentgroup.com
Sorry for the non=reply, had notifications off.
Hello,
Put this code to custom.css file.
img.alignleft {
margin: 0 !important;
}Here is a video tutorial how to create custom.css: https://www.youtube.com/watch?v=Qok2zRedRMY&feature=youtu.be.
Regards,
Robert Hall.
Hi robert,
I placed that snippet of code into the custom.css file – it was the only code in the document. Nothing happened when I refreshed the webpage.
Should I place into another one of these css?
style.css
compatibility.css
visual editor or RTL css
Hello,
You should edit only custom.css file. Have you enabled it in Theme Options > Custom CSS?
To resize the top header area try to add this code into custom.css:
.header-top-variant5 {
height: 40px;
}Regards,
Eva Kemp.
Hi Eva,
I’ve activated the Custom CSS to the on-button.
I went to the custom css file- copied the code & refreshed. I am still seeing the same results. Is there an opportunity to show you a screenshot?
Could I remove the orange bar at the very top – all together?
http://www.detroitgarmentgroup.com
Hello,
You can change your header type, without color. Navigate to Theme Options -> Header.
Regards,
Robert Hall.
The color seems to be fine, I would be happy if I could either:
1. Remove the top bar altogether
or
2. Make the height smaller
I enabled the custom CSS & dropped the code into the stylesheet. The results appear to be the same.
http://www.detroitgarmentgroup.com is the site
Hello,
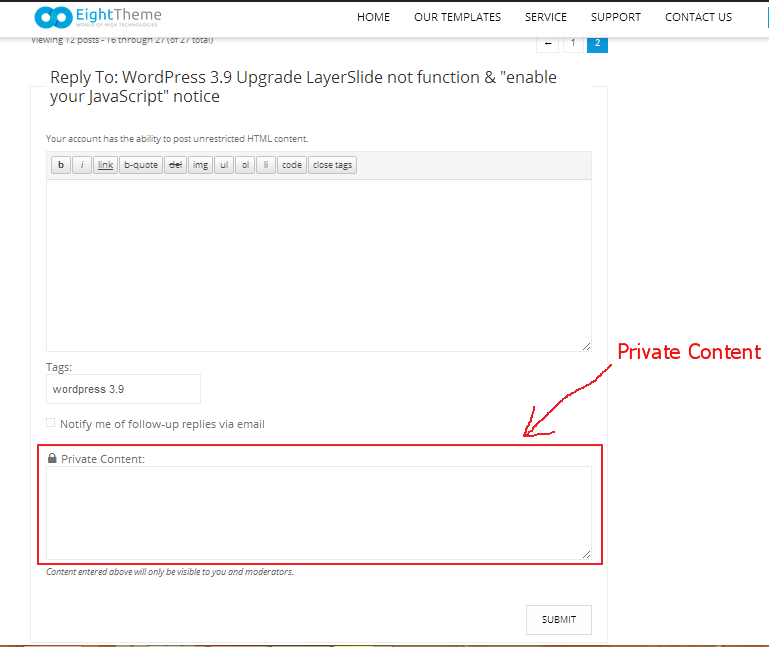
Please provide us with wp-admin and FTP credentials in Private Content.
Regards,
Robert Hall.
Is there an email that I may send this information please?
Hello,
There is Private Content filed below the message form.

Regards,
Jack Richardson
Tagged: adjustable, customizable, header, resize, templates, woocommerce, wordpress
The issue related to '‘Resize Header’' has been successfully resolved, and the topic is now closed for further responses

