This topic has 10 replies, 2 voices, and was last updated 9 years, 4 months ago ago by Eva Kemp
Hi, I just installed the Leader theme. I have a few issues:
1. The Visual Composer does not work in front-end mode. It simply keeps loading. How do I fix this?
2. I am unable to find the plugin for the Parallax image with text over it (photo of yellow cabs in demo). It is not available in Visual Composer to add to a row on a page.
3. Sample homepage .xml data was missing from the .zip file.
Please help.
Site is new.saucypiaffe.com
Hello,
1. Unfortunately there is a bug with frontend editor. Sorry. We recommend you to use backend editor instead.
2. Please read our documentation how to create parallax effect https://www.8theme.com/demo/docs/leader/#!/visual_composer
3. Have you downloaded the latest theme version 1.6?
Thank you.
Regards,
Eva Kemp.
I am actually using version 1.7. It was purchased and downloaded yesterday. I tried following the instructions for the parallax effect and will try again now and report back.
Hello,
Ok, we’re looking forward to your reply.
Thank you.
Regards,
Eva Kemp.
Ok! I got it to work. Next question. Parallax effect is there now but row height is too short. How do I increase row height? Here is the link: new.saucypiaffe.com. As you can see, the row is not tall enough.
Hello,
Please provide us with wp-admin panel credentials in Private Content.
Thank you.
Regards,
Eva Kemp.
Private content below…
Hello,
Your image was too small.
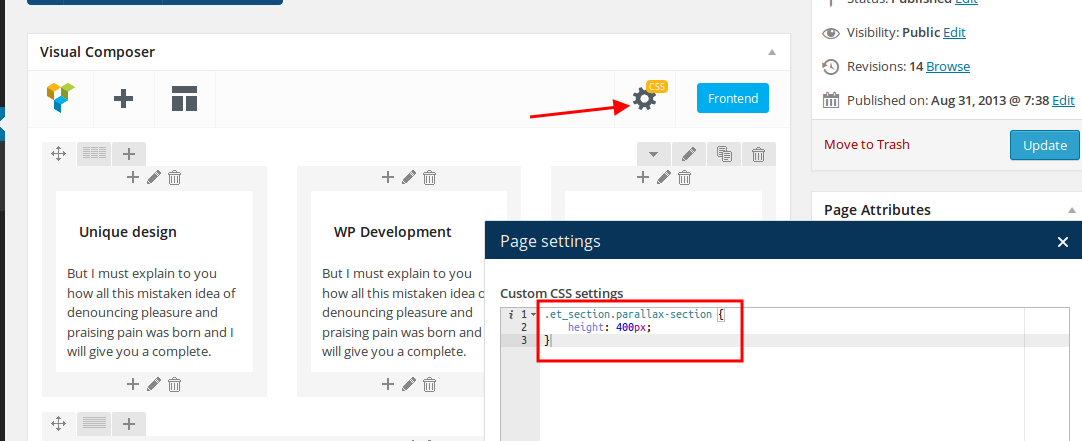
I’ve reuploaded the image and add this code into CSS block of Visual Composer editor:

Sorry, but other pages you have to create yourself, it’s not implemented in our demo content.
Regards,
Eva Kemp.
Some additional questions…
1. On the homepage, under the slider, there are 3 boxes. When you hover over each box there is a faded red effect with “Buy Now” that pops up. Where in the documentation does it state how to do this?
2. On the parallax image in the sample site, there is text. How do I add the text on top of the image?
3. How do I update the footer information? When I go to the widgets page there is no area to make the changes and the documentation does not indicate how.
Thanks!
Hello,
1. You need use Banner element in Visual Composer editor.
2. Add Text element to the row where you created parallax effect and write your text there.
3. Please read our documentation: https://www.8theme.com/demo/docs/leader/#!/widgets (Footer 1 Widget Area, Footer 2 Widget Area, Footer 3 Widget Area and so on).
Thank you.
Regards,
Eva Kemp.
The issue related to '‘Parallax banner and visual composer and homepage xml file’' has been successfully resolved, and the topic is now closed for further responses


