This topic has 14 replies, 3 voices, and was last updated 9 years, 7 months ago ago by Eva Kemp
Hi,
When you log in to this section (see private content):
http://www.exclusivefashiondesigns.com/shop-settings/
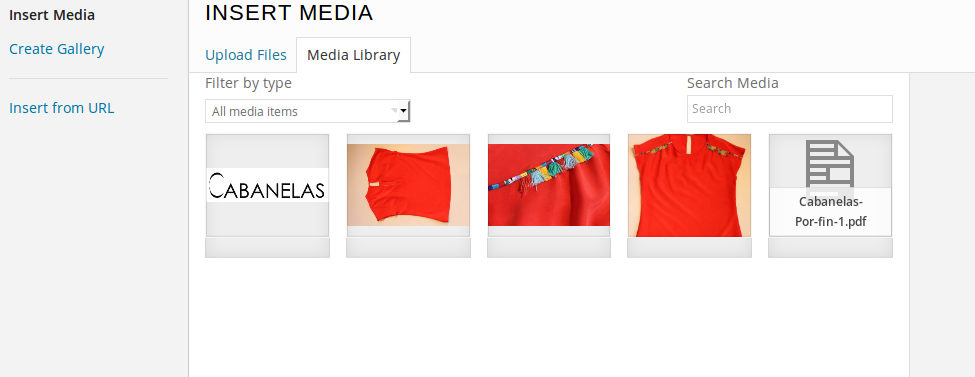
You see a “ADD MEDIA” button, when you click it and you see this layout issue:
https://www.dropbox.com/s/02dags9fqn1ok74/ColorSnapper.png?dl=0
Looks like maybe a CSS issue.
Thanks for looking into it 🙂
Hello,
Please provide us with admin credentials in Private Content.
Hi,
Here you go.
http://www.exclusivefashiondesigns.com/wp-login.php
Many thanks,
Hello,
Please update the theme to the version 2.4.1 and check the site after that.
Thank you.
Regards,
Eva Kemp.
Hi,
I have now updated and I still have same issue.
Hello,
I’ve added the following code into style.css of the child theme:
.media-frame select.attachment-filters {
margin-top: 1px !important;}
.media-frame .search {
margin-top: -3px !important; }Please check Media button now.
Thank you.
Regards,
Eva Kemp.
Hi,
Thanks, but issue still showing.
Hello,
I’ve checked Media button and haven’t found the problem:

Please clear the cache of your browser or check with some other browser.
Thank you.
Regards,
Eva Kemp.
Hi,
Indeed most if it is now fine, but on the top right of that layer, you see “X Close media panel” displayed strangely.
Hello,
I’ve added the code below to style.css:
.media-modal-close {
right: 80px !important;
}Please check it now.
Thank you.
Regards,
Eva Kemp.
Hi Eva,
Did it work for you? I have tried on Firefox and Safari, and the issue still here despite emptying the cache and restarting browsers.
Hello,
Please check it now.
Thank you.
Regards,
Eva Kemp.
Hi again,
Thanks, it works fine now 🙂
Could you inform me the entire code you added?
Is it:
.media-frame select.attachment-filters {
margin-top: 1px !important;}
.media-frame .search {
margin-top: -3px !important; }
.media-modal-close span.media-modal-icon {
width: 150px !important;
}
.media-modal-close {
right: 120px !important;
}
Hello,
You’re welcome.
Yes, that is the code.
If there are any questions don’t hesitate to contact us.
Thank you.
Regards,
Eva Kemp.
The issue related to '‘CSS issues?’' has been successfully resolved, and the topic is now closed for further responses

