This topic has 34 replies, 3 voices, and was last updated 9 years, 11 months ago ago by Eva Kemp
sorry, try this now
http://allardofficefurniture.co.uk/free-services/
Sorry, but it’s a bit unclear what you’re trying to achieve. Could you please specify what exactly you want to change on this page http://allardofficefurniture.co.uk/free-services/ ?
Thank you.
Regards,
Eva Kemp.
this page is probably a better example:
http://allardofficefurniture.co.uk/office-planning-service/
should have lists formatting properly
the ul li doesnt work even though I’ve tried to force it in custom.css
even if you fix it with the standard bullet point, as even that wasnt appearing. As long as you tell me where you made the change, I can sort more complex later
Do you want bullets to be shown for the list of this area?

Or do you want to create bullets listing for the whole content?
We appreciate if you clarify your requests with more details. Even you can show in screenshots what you’re trying to do.
Thank you.
Regards,
Eva Kemp.
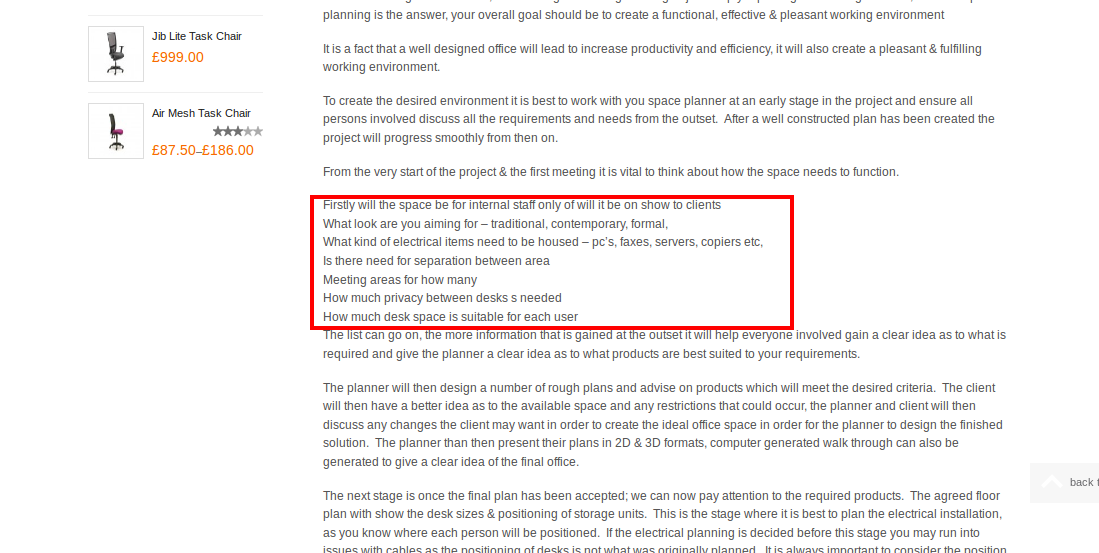
if you look at this page in the backend, you’ll see the section which is an unordered list. Just this bit, as it should be please
Yes. Just where the ul li should work throughout
Hello,
Please check the page http://allardofficefurniture.co.uk/office-planning-service/
Is that what you were trying to do?
Regards,
Eva Kemp.
Yes, thanks. Now, where can I go in an tweak this css. Not in custom.css I know 🙂
You can check it in custom.css file. I’ve modified your code a little.
Regards,
Eva Kemp.
Thanks so much. Crikey, I was on the right lines at least. I can adapt this now I’m confident
🙂
You’re welcome.
Regards,
Eva Kemp.
Hi. Can you let me know how I can not only change the main nav bar colour, but I want to remove the right border off the last menu item (Contact Us) as there should be a .last in the css somewhere but too complicated for me to change http://allardofficefurniture.co.uk/
Again, if you do this, can you let me know where so I can learn.
Thanks
Kevin
Hello,
To change background color of menu you can use this code:
#main-nav { background-color: #F76A00; }
Here you can read how to get rid of the last border in the menu:
http://www.jackreichert.com/2011/07/31/how-to-add-a-divider-between-menu-items-in-css-using-only-one-selector/
Regards,
Eva Kemp.
The issue related to '‘Category page thumbnails not aligning properly in their rows’' has been successfully resolved, and the topic is now closed for further responses

