This topic has 4 replies, 3 voices, and was last updated 9 years, 4 months ago ago by Eva Kemp
Hi,
How can i remove the rounded borders from this button? It can be located on my frontpage.
Hello,
Try to add following code into custom.css file.
.etheme_add_to_cart_button{
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
-ms-border-radius: 0px;
-o-border-radius: 0px;
border-radius: 0px;
}Here is a video tutorial how to create custom.css: https://www.youtube.com/watch?v=Qok2zRedRMY&feature=youtu.be.
Regards,
Robert Hall.
Thank you! Another question. How do i remove the comment part (as shown in picture) of the product pages. I want everything in the image removed from the single product page.
Hello,
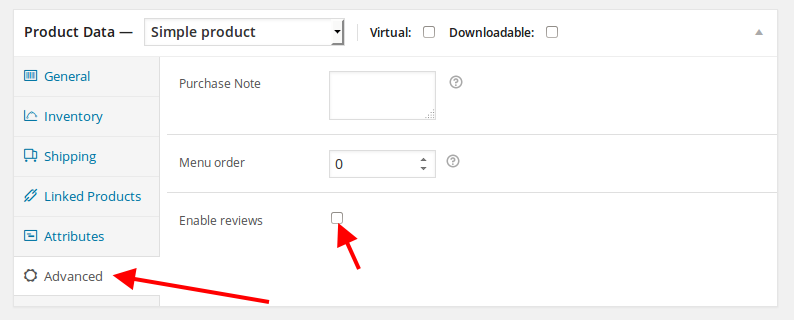
To remove reviews from a single product page you need disable it when editing a product:

Thank you.
Regards,
Eva Kemp.
The issue related to '‘Rounded border button’' has been successfully resolved, and the topic is now closed for further responses


