This topic has 4 replies, 3 voices, and was last updated 1 years ago ago by Tony Rodriguez
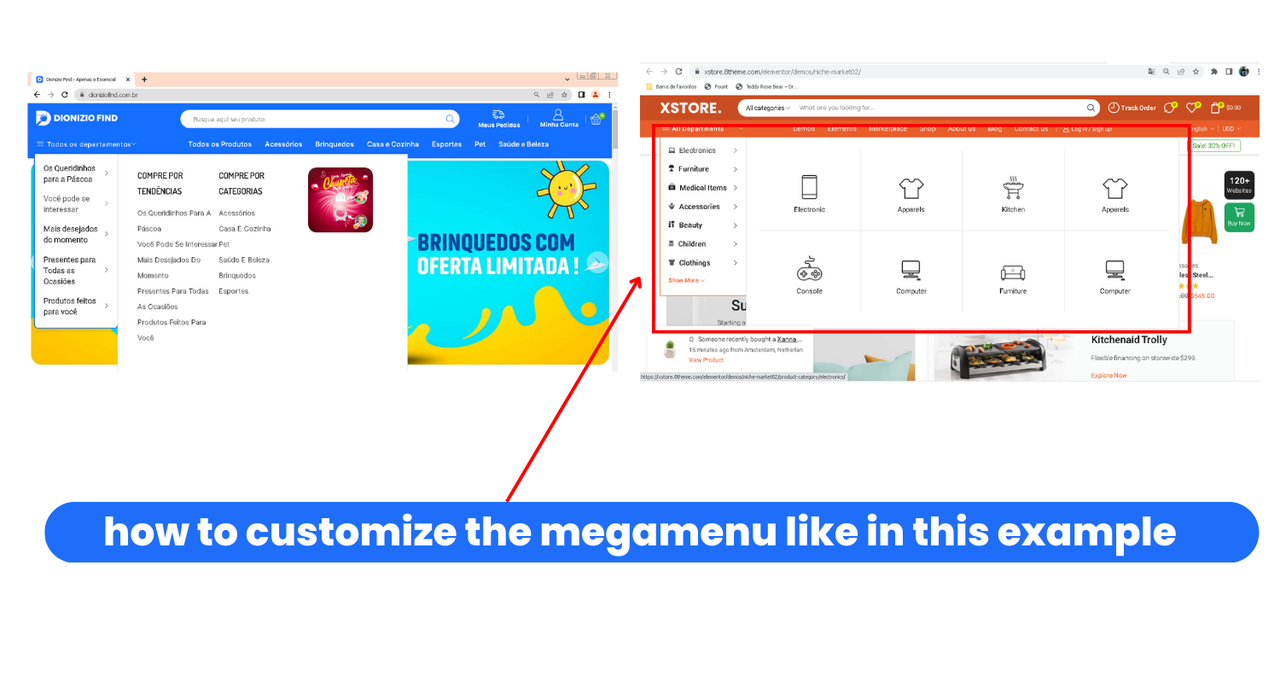
how to add grocery-market demo mega menu to my website

Hello, Dionizio Find,
Thank you for getting in touch with us.
Please follow next steps:
1/ Create a new static block > click on XStore studio https://prnt.sc/cOoUxzcO1u7I and import content, for example – https://prnt.sc/muP95ENeMuuV > https://prnt.sc/KUyfMRGNPKZx
2/ Appearance > Menus > edit menu > menu item settings > set https://prnt.sc/BGnOmpfxJuMD (select your static block).
If you have any additional questions or concerns, please do not hesitate to reach out to us. Our support team is always available to assist you.
Kind Regards,
8theme team
hello, how are doing ? I follow your step by step but I can’t customize the megamenu as in the example 🙁

Hello Dionizio Find,
We apologize for any inconvenience this may have caused. You can customize the mega-menu as per the example. To do this, please navigate to Xstore > Theme Options > Header Builder > All Department. There, you can set all available settings according to your requirements. For a better reference, please refer to the image provided here: https://postimg.cc/WqrpkxPZ
Furthermore, we invite you to watch this video – https://www.youtube.com/watch?v=7QluEYxznKs – which explains how to create an All departments menu with static blocks.
We hope this information is helpful.
Best Regards,
8Theme’s Team
The issue related to '‘how to add grocery-market demo mega menu to my website’' has been successfully resolved, and the topic is now closed for further responses


