This topic has 21 replies, 6 voices, and was last updated 8 years, 6 months ago ago by Eva Kemp
Hello .. good evening!
I would like to leave this with the same size of the slide image default. I do not know why it is small in my theme. The following print screen:
http://prntscr.com/8lz5qj
Thanks
Hello,
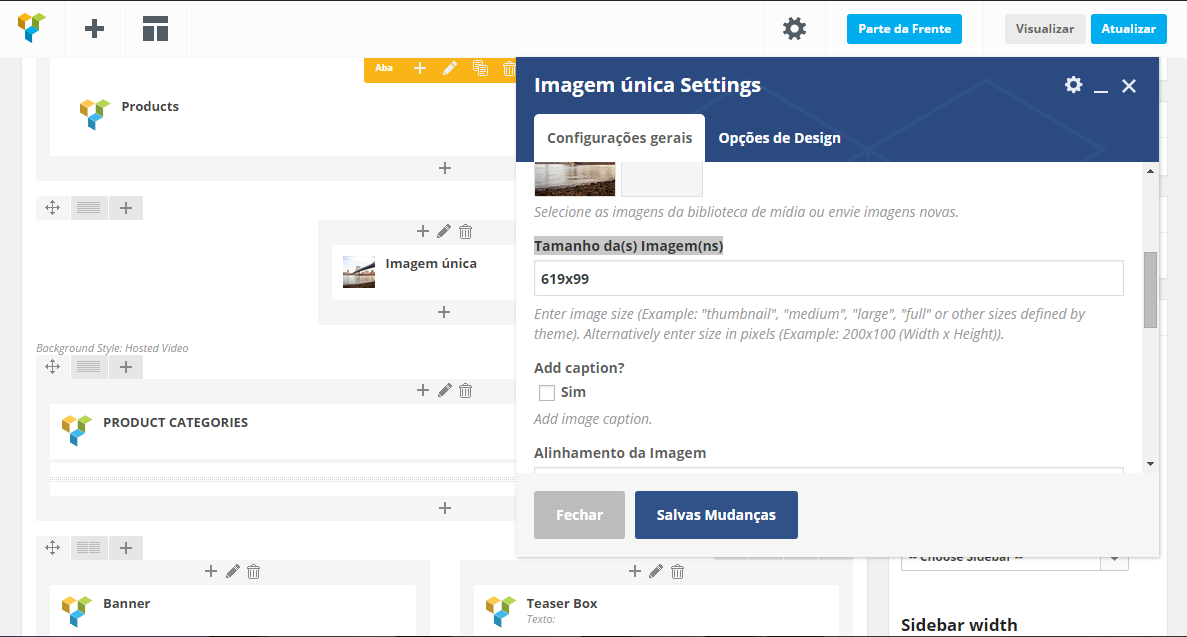
You need change image size in Single Image element settings.
Please try it.
Best regards,
Jack Richardson.
Could you tell me the way to do it? I did not find.
Thanks
Hello,
please take a look on screenshot:

or just upload image with needed dimensions.
Regards,
Stan Russell.
I do not understand why the picture is not on the screen size. I put 1142×408 and is not of this size. See on the screen: http://prntscr.com/8mkr9g. In the default theme it is very big!
Thanks
Hello,
I’ve re-created the row with Single Image element.
Please check the page now.
Regards,
Eva Kemp.
Thank you Eva!
Could you tell me how I can do to get this space left above and below the picture?
Thanks
Hello,
Do you want to remove the space?
If so, you need edit the row settings and in Design Option tab you’ll see padding values set. Just remove them.
Regards,
Eva Kemp.
Hello,
Yes, I’m talking about the space you have above and below the banner, which is very large, see screen: http://prntscr.com/8nd0wc. I tried to delete the space as you told me, but the only thing I could do there was change the pixels. Put 1px, but to no avail, nothing changes. See if I’m in the right place: http://prntscr.com/8nd24h
Thanks
Hello,
I’ve removed padding values for the banner.
Please check it now.
Regards,
Eva Kemp.
Eva, thank you very much.
Could you tell me where you have changed the padding? Would if I want to decrease more, I can?
Hello,
The padding values were removed here:
http://storage2.static.itmages.com/i/15/1005/h_1444064806_4217844_5c56d6a457.png
Regards,
Eva Kemp.
Eva sorry, but I still can not understand how it changes. What you put in this padding space? Because from the beginning he was “-” and the space was very large. After you have changed it decreased a little, but I still wanted it to be less white space, as well as the theme Default. Can you help me?
Thanks
Hello
Please add following code to the custom.css if you would like to decrease space between banners and top bar:
.page-content{margin-top:0!important;}
Regards,
Brian Johnson
Hello,
At the beginning you had padding values set to 150px in the row settings and I removed them.
Also I’ve added margin value 0px for other row where products are added:
http://storage1.static.itmages.com/i/15/1007/h_1444204093_1832111_1a8bcf7347.png
Please check now.
Regards,
Eva Kemp.
Thank you Eva, now the space actually decreased. I tried to do the same thing with the other white space, but to no avail. See the print screen: http://prntscr.com/8otrik
Hello,
Try to remove a row element in Home Page then check it.
See screenshot: http://prntscr.com/8oup46
Regards,
Robert Hall.
Thank you Robert!Now it works, that was the problem. 🙂
Can I delete these dividers to gain more space. Are they blank? See the print screen: http://prntscr.com/8ovbml and http://prntscr.com/8ovcc6
Hello ppeixoto,
please try following css code:
.divider.space{
display:none
}Regards,
Stan Russell.
Thank you Stan!
The issue related to '‘Image in the home’' has been successfully resolved, and the topic is now closed for further responses

