This topic has 9 replies, 3 voices, and was last updated 9 years, 1 months ago ago by dwd
Hi 8Theme,
I have placed shop widgets in the first four footer widget areas of my IDStore site but they each have different displays, two of which are rather untidy and another doesn’t work properly. Please can you help tidy it up?
The first, WooCommerce Top Rated Products, displays fine.
The second, WooCommerce Recent Reviews, is all over the place.
The third, 8 Theme Latest News, has ugly bullets.
The fourth, WooCommerce Recently Viewed, is all wrong, and only works when you add products to the cart, while until you do add that there is no heading either.
It would be great if these could be uniform across the footer and the Recently Viewed widget fixed with the title in place ahead of any products being added.
Can you help please? Details in the private section.
Many thanks
dwd
Hello,
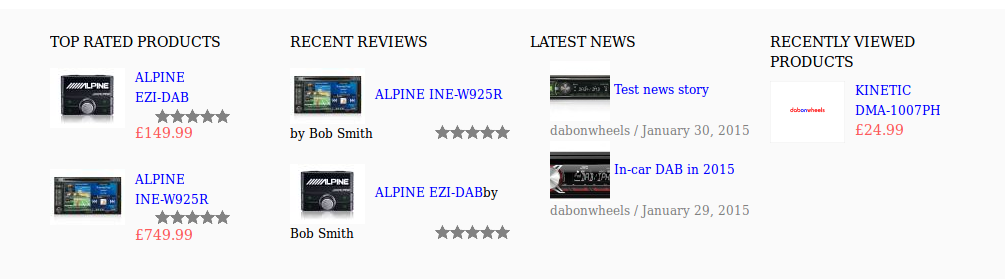
As I see the widgets are shown fine and “Recently Viewed” widget starts working when some product is viewed, not only when added to cart. Please look at the screenshot:

What is wrong with the 2nd widget?
To remove bullets from the 3rd widget add this code in custom.css file:
.footer_block li {
list-style: none;
}Thank you.
Regards,
Eva Kemp.
Hi Eva,
Thanks for this but there is a problem in the second widget in your screen shot. The author name is not wrapping properly in the second item. The extent of this problem depends what browser you use. The attached (shown in the private content below) shows what I see in Chrome where the problem is relevant to both items. Please note what you get in footer area 4 (Recently Viewed) if you haven’t added anything to the cart yet (i.e. nothing, not even the title).
Also, in the third widget removing the bullet is good but is it possible to lose the left padding, so it lined up with the title, without messing up other widgets?
Do you have any further ideas for these please?
Many thanks
dwd
Hello,
Please add this code in custom.css file:
span.reviewer {
padding-left: 10px;
}
a.postimg {
padding-right: 10px;
}Thank you.
Regards,
Eva Kemp.
Hi Eva,
Thanks, that puts some space between product title and author but it still looks horrible (please see image linked in the private section).
Please also note, the screen shot shows how a product is added to the Recently Viewed widget when I’ve added it to the cart. When removed from the cart both the product and title (RECENTLY VIEWED PRODUCTS) disappear! There is clearly a problem with this widget.
Please can you take a look at these issues?
Many thanks
dwd
Hello,
I’ve edited the previous code and added this one:
.product_list_widget .star-rating {
float: left;
}Please check the widget now.
Sorry, but if to move star rating icons they will be also moved “Top Rated Products” widget.
I’ve just added products to cart and then removed them but they are still shown in “Recently Viewed” section. Please clear your browser cache and check again.
Thank you.
Regards,
Eva Kemp.
Hi Eva,
I hope you are well.
I have returned to this project after a distraction (sorry for delay) and I thought I’d better update WooCommerce and the theme before coming back to you. I have done this now.
Thanks for the above but the alignment in your CSS has moved the star icons on the first footer widget only, while the second widget is still a mess (please see screen shot in private content). I have tested this on a range of browsers on different PCs with my client and colleagues all reporting the same issue with the display.
The second image shows how I believe it should look (or at least how I’d like it).
Also, is it not possible to align the two latest news items with the title as with the other widgets?
We have also extensively tested the Recently Viewed widget and, again, the same thing is happening with and without emptying caches on PCs and mobile devices. My client and my colleagues all report that they cannot see the recently viewed products unless they add them to the cart. Once removed from the cart, they disappear.
There does not appear to be a compatibility issue with other plugins as I have disabled all except woocommerce and there is no change.
However, when testing in my staging area it did appear to work, but when I copied the staging site to live it doesn’t work!
Do you have any further ideas for these issues please?
Many thanks
dwd
Hello
I have added/edited custom.css with following code:
.product_list_widget .star-rating {
float: none;
}
ul.product_list_widget li img{
float:left;}
.product_list_widget .reviewer{
float:left;}
.span3.footer_block.tweets-block ul{padding:0!important}Please check your site now.
With best regards
Brian Johnson
Hi Brian,
Yep, that’s got footer layout sorted. Many thanks.
Now if we can just work out what’s up with the recent reviews we’re there.
Thank you very much for your support on this.
Regards
dwd
The issue related to '‘WooCommerce Widgets in Footer. Display Problems in IDStore’' has been successfully resolved, and the topic is now closed for further responses

