This topic has 19 replies, 3 voices, and was last updated 9 years, 11 months ago ago by Eva Kemp
Hi support! Have a few questions. 1. How to align the left edge of the price? (I need her to be static and never changed its position) 2. How to make that long product names declined ellipsis? (if a product name long it spreads throughout the cell, climbs on “add to cart”, just do not look beautiful ((() 3. Is there any way to have a button “Add to cart” at the bottom of the cell was well above the price?
Hello,
1. Could you please provide us with the links to check where the price location is changed?
2. You can change height size of the product block to prevent it.
3. Do you want to make the “Add to cart” button displayed above the price on the shop page?
Please provide us with the site name and wp-admin panel credentials in Private Content.
Regards,
Eva Kemp.
Good day!
1. This site http://shop.cancus.ru. At the bottom there is a product which shows that the price climbs on the “Add to cart”, how to fix it?
2. “You can change height size of the product block to prevent it.” What does this mean? and how to do it?
3. I need to have a button “Add the Shopping Cart” after the picture was good. ie “photos, price, the name
Hello,
1. 2. You need add the following code into custom.css:
.product-information .product-name-price {
height: 120px;
}3. Could you please provide us with the link where you want the button to be displayed?
To create custom.css you can rename default.custom.css file that is located in the theme directory and enable it in XMarket – Theme Settings > Enable Custom CSS.
Regards,
Eva Kemp.
Thank you!
3. I mean the following. I have that on the page where the products are displayed, the button “add to cart” was the whole cell, and the price of goods was strictly above the “add to cart” at the center, because the position of price changes on the amount of text in the title of the item, and I should so that the position has not changed prices
Hello,
We’ve made some changes. Please check, is it works fine now?
Regards,
Jack Richardson
Oh yeah, that’s what you had! Thank you very much!
oh yeah, and one more question, how to organize another category, specifically I need to organize the category links “producers”, advise how to do it.
Hello,
Sorry, could you please clarify what exactly you need to modify? Please provide us with the link to that page.
Regards,
Eva Kemp.
1. http://shop.cancus.ru/ page has category, but I need to add another category, there is a choice to be on the manufacturer of the goods. as on this site http://www.pharmamarket.ru/ (here two categories, by product and manufacturer)
2. Please help align the middle of the page, are interested in that part of Katori in the head page http://shop.cancus.ru (it is necessary that the phone number and weekdays displayed in the middle)
3. Which line and in what file can change the color prices, dull
and how to change the color is not active button “add to cart
Hello,
1. You can use Brands widget of Woocommerce http://docs.woothemes.com/document/wc-brands/ or you may create all the brand names as product attributes. Then use woocommerce layered nav widgets for filtering.
2. I’ve modified custom.css, please check the header now.
3. To change price color add this code into custom.css:
.amount { color: #41186C; }
and change the color value to yours.
4. Here is the code you need to change the button color:
.button { background-color: #DFDFDF; } and again change the color value to yours.
Regards,
Eva Kemp.
1. Thank you now see.
2. Everything is fine, thank you
3-4. added 2 code custom.css, but there are no changes, the color of money button background is not changed
Hello,
I’ve modified custom.css. Please check your site now.
Regards,
Eva Kemp.
Thank you very much! And now I need to change the color of the word “basket” that you want to add?
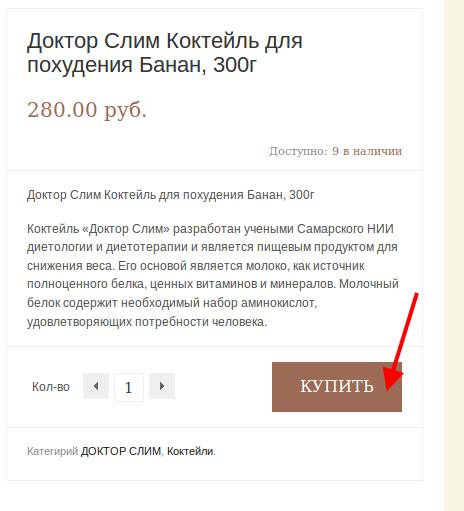
and yet you must also change the color of the button is not active, the price, and the text on the “basket” that is not actin text was white and larger, and when you hover over it became a different color. http://shop.cancus.ru/?product=%D0%B4%D0%BE%D0%BA%D1%82%D0%BE%D1%80-%D1%81%D0%BB%D0%B8%D0%BC-%D0%BA%D0%BE%D0%BA%D1%82%D0%B5%D0%B9%D0%BB%D1%8C-%D0%B4%D0%BB%D1%8F-%D0%BF%D0%BE%D1%85%D1%83%D0%B4%D0%B5%D0%BD%D0%B8%D1%8F-%D0%B1%D0%B0
Sorry but your question is a bit unclear.
Do you want to change the hover color of the button that is showed on the screenshot and the text color of the button?

Regards,
Eva Kemp.
yes, this button
and color of the text on the “basket” should be changed on the main page
You can change the hover background color for the button in XMarket – Theme Settings > Color Scheme > Active button hover Color.
To change text color of the button on single product page please use this code in custom.css:
.button.active span { color: #FFF; }
and this one to change the text color on the main page:
#products-grid.products_grid .product-grid .btn-cont .button {color: #FFF;}
Change the color value to yours.
Regards,
Eva Kemp.
The issue related to '‘How to align the left edge of the price?’' has been successfully resolved, and the topic is now closed for further responses

