This topic has 2 replies, 2 voices, and was last updated 9 years, 1 months ago ago by Stan Russell
Hi
Trying to create very similar footer to that shown on demo sites.
Completely lost at step 1 of documentation “Create Custom Widget Areas”
First of all, the theme already has these widget areas, Pre Footer, Footer 1, Footer 2 etc. so why do I need to create them again?
Secondly, I have absolutely no idea how to create custom widget areas, and, if I do, do I also need to create a child theme as well?
I am probably missing something obvious, but, why aren’t the footer areas automatically populated with the demo footers when choosing which footer in the theme options.
Again apologies if I am missing something simple.
Hello,
hierarchy for ‘Footer 1’ is:
‘Footer 1’ widget area > ‘Footer Top’ static block > widget areas > widgets
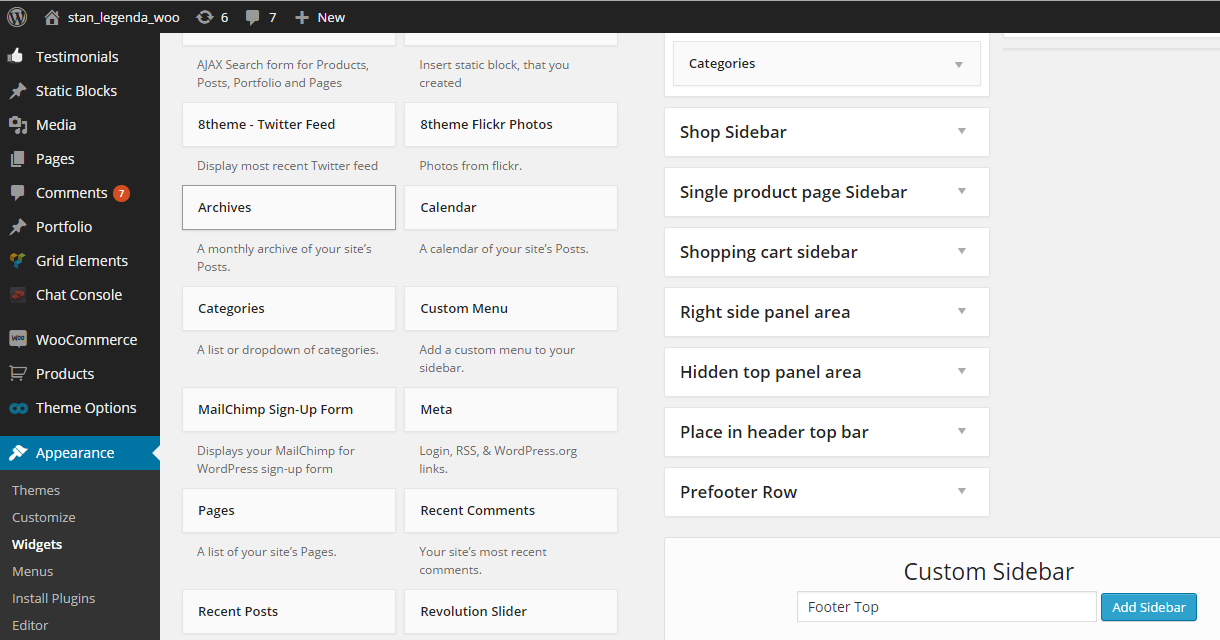
To create custom widget area navigate to Appearance > Widgets > Custom sidebar > enter sidebar name and click ‘Add sidebar’

Regards,
Stan Russell.
You must be logged in to reply to this topic.Log in/Sign up

