This topic has 6 replies, 2 voices, and was last updated 3 years, 10 months ago ago by Rose Tyler
hi
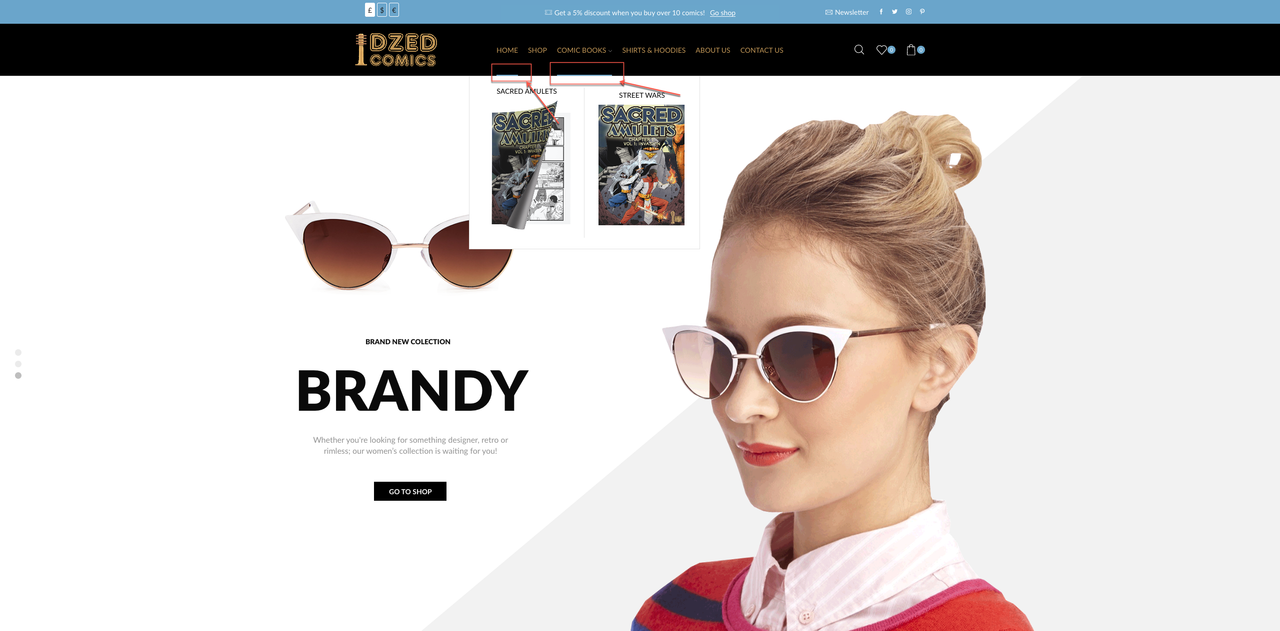
for some reason when i hover over menus with children – I cant quite reach the menu items at the bottom

– i did add a margin the whole menu so its in line with the header.
however – in the previos version of your theme this works here:
http://project.hmlwigs.sub.akonsdesigns.com/
can you help with this please?
Hi,
Delete the mentioned margin – https://prnt.sc/un4p3d and add paddings for menu items – https://prnt.sc/un4q32
Regards
Hi
thanks that works!
but:
the blue hover lines are now to far away:

can you help with this pls?
Hi,
Use the next custom CSS code:
.menu-items-underline .menu > li > a:before {
bottom: 35%;
}Regards
Perfect!
Thank you!
You’re welcome!
Regards
You must be logged in to reply to this topic.Log in/Sign up
