This topic has 8 replies, 4 voices, and was last updated 7 years, 11 months ago ago by Eva Kemp
Hey there,
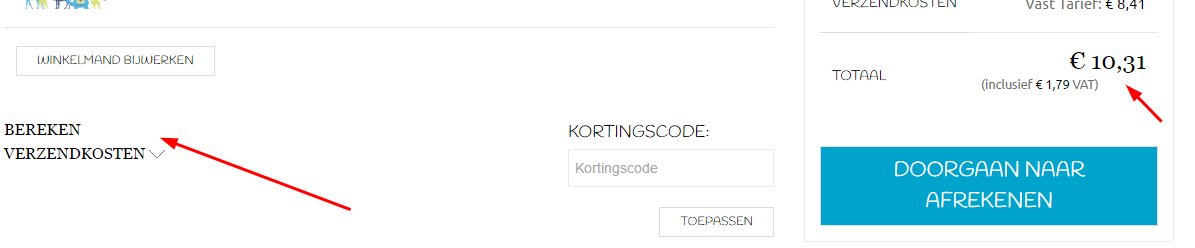
On the checkout page the shipping-calculator-button is no button and has the frong font and color. Also the total amount has the wrong font and color. How can I fix this?

Hello,
Please provide WP Dashboard and FTP credentials in private content.
Best regards,
Jack Richardson.
Hey,
Here are my credentials:
Hello,
On our demo site “Calculate Shipping” has the same styling http://storage4.static.itmages.com/i/16/0517/h_1463506619_1365636_899db7687a.jpeg , it’s not a button, it’s a link.
To change font use this css code in custom.css file:
.woocommerce-shipping-calculator a, .cart_totals .order-total strong .amount {
font-family: Handlee !important;
}How to create custom.css you can watch in this tutorial
Best regards,
Jack Richardson.
Hey,
I understand, I thought it was a bug. Thanks for the explanation.
Kind regards,
Mirjam
Hello gerardpelders,
is your problem solved now?
Regards,
Stan Russell.
Hey Stan,
The problem is solved on the cart page, but I have the same on the check-out screen. Also the VAT amount is to big on this page. I have tried to change it in custom css, but not succeed. How can I change this?
Best regards,
Mirjam
Hello,
Please use this css code:
.woocommerce-checkout-review-order-table .order-total span.amount {
font-family: Handlee !important;
font-size: 19px;
}Regards,
Eva Kemp.
You must be logged in to reply to this topic.Log in/Sign up

