This topic has 16 replies, 5 voices, and was last updated 9 years, 8 months ago ago by Jack Richardson
Hello,
Please try to change the settings:
Go to Woocomerce > Settings > Wishlist and choose “Use shortcode” in “Position” option.
Don’t forget to save the changes.
If the issue is still there please provide us with wp-admin panel login details.
Regards,
Eva Kemp.
Hello,
Put this code to custom.css file.
.wishlist-btn-container .yith-wcwl-add-to-wishlist .yith-wcwl-add-button {
display:block;
}Here is a video tutorial how to create custom.css: https://www.youtube.com/watch?v=Qok2zRedRMY&feature=youtu.be.
If this doesn’t fixed, please contact to us again.
Regards,
Robert Hall.
Hi Robert
I have followed your instructions in the youtube video and made the changes but the wishlist button still disappears
Please can you help
Regards
Richard
Hello,
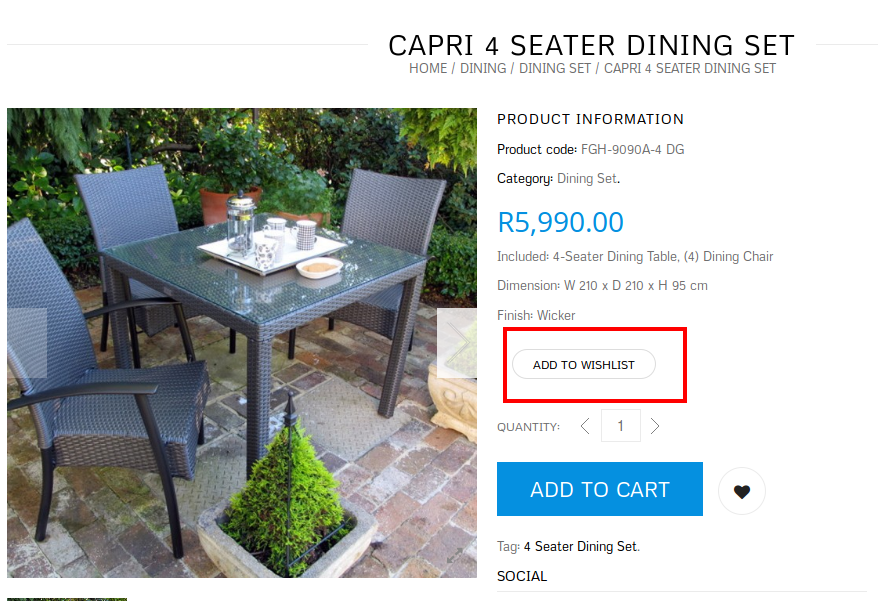
As I see “Add to Wishlist” button is showing on the site:

Please clear your browser cache or check in some other browser.
Regards,
Eva Kemp.
Hi, my Wishlist button is not there neither but I do not care because i don’t like it too much. Even so I set the code on the custom.css because the wishlist heart icon ♥ – Has disappeared too
I did this: Woocomerce > Settings > Wishlist and choose “Use shortcode” in “Position” option
I wrote this code on my custom.css:
.wishlist-btn-container .yith-wcwl-add-to-wishlist .yith-wcwl-add-button {
display:block;
}Thank you for your help
M
Hello,
We are able to see Wishlist button on that page too:

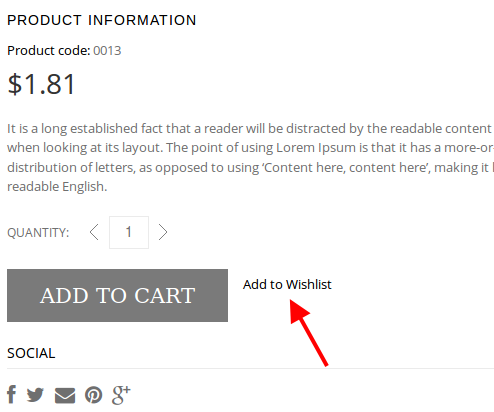
Could you please show us a screenshot of what you see?
Also please try to check your site with some other browser.
Regards,
Eva Kemp.
Greetings – That is not the Wishlist button, that is the default “Add to wishlist link” by the woocommerce plugin – According to the Legenda theme design there should be an icon ♥ heart shaped instead of a simple link. Am i right or not? Check your own demo: https://www.8theme.com/demo/legenda/shop/elite-silver-ring/
Hello,
I’ve selected Position “Use shortcode” in Woocommerce > Settings > Wishlist tab.
After that the heart icon has appeared. Please check your product pages and clear browser cache before.
Regards,
Eva Kemp.
Hello
Thanks for your attention, But I have cleaned the cache and it looks the same, I have opened it in other computer, and mobile and the icon is not there. :/ – How come you can see it? What can I do?
The selection on Position “Use shortcode” was made as I mentioned on the first post.
Hello,
Are we talking about the same site? I’ve made changes to this one http://creative2.yocal.co.za/product/norway-4-seater-sofa-set/, to which you provided us with the credentials.
Regards,
Eva Kemp.
No we are no talking about the same site – I am sorry I just post my problem here since this is a forum we should look for the conversation that is talking about our problem.
My site was in the private content, here is for you with access info
Hello,
You didn’t select “Use buttons” under the “Style” block in Woocommerce > Settings > Wishlist tab.
I’ve ticked it and the heart icon is showing now.
Please check.
Regards,
Eva Kemp.
Greetings Eva
Thank you for you help I didn’t know this had to be selected. I am sorry to disturb you with such a small thing. Thanks you
M
Hello,
You’re welcome!
If you have any questions don’t hesitate to contact us.
Regards,
Jack Richardson
You must be logged in to reply to this topic.Log in/Sign up

