Hi,
I change my “new” label colours to:
.menu-label-new > a .label-text {
background-color: #6aa6cb;
}
BUT:
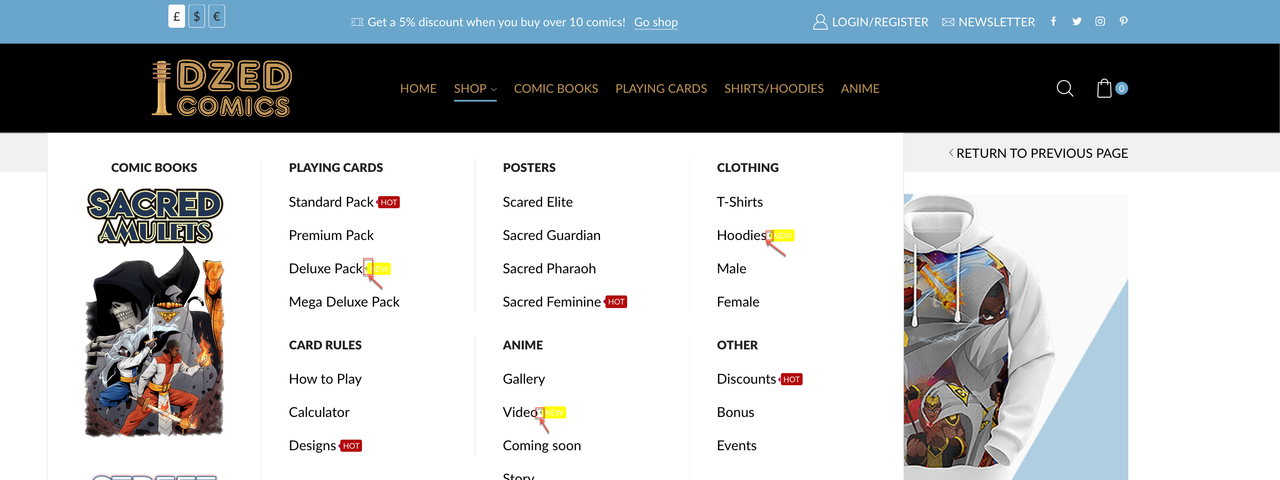
It still has the green arrow (pointed)
so you can see the green arrow (pointed) – i have screenshot the label in yellow and zoomed in:

How do i change the colour of the green (pointed) arrow pls










