This topic has 22 replies, 2 voices, and was last updated 9 years, 9 months ago ago by Eva Kemp
Hello,
I just installed your theme on our site, and i am trying to fix the footers… But visual composer doesn’t seem to work in the New Block menu, so i can’t create proper footers. How can i fix this?
Also, how can i remove the Legenda Demo Site from the final footer?
Hello,
Please provide us with wp-admin panel credentials in Private Content to check the issue with VC.
You can edit Footer area in Appearance > Widgets > Footer Copyright area, Footer Links area.
Regards,
Eva Kemp.
What email should i use for your admin account?
You can use any email you want (even yours). Please create a user for us and provide with the login details in Private Content.
Thank you.
Regards,
Eva Kemp.
ok, there we go
You need select Content Types for Visual Composer in admin panel > Settings > Visual Composer > General Settings tab and choose where you want VC editor to be shown.
Regards,
Eva Kemp.
Hello,
That worked, thanks!
However, i can’t figure out how to select specific widgets to add to the newly-created columns with Widget Sidebar element in them.
Regards,
D.M.
Hello,
If you want to use specific widgets in VC, you need create a custom sidebar area and drag the needed widget into there, then select this area in the Widgetised Sidebar element.
Please view our documentation how to create custom widget area:
https://www.8theme.com/demo/docs/legenda/index.html#!/custom_widget_areas
Regards,
Eva Kemp.
Hello,
I just figured it out myself, with the help of your video tutorial. Gotta say, it’s not the most elegant way to do that, but it works never the less.
Now, i have another problem, which is not footer related. Should i start a new thread or post here with the question?
You can proceed in this topic.
Regards,
Eva Kemp.
Ok,
I can’t seem to add different product sliders on the home page. I tried using the 8theme Products element, but it only shows the “Best Sales” products, it will not show the “on sale” and “newest” products. At the same time, the products that are on sale do get the “sale” badge and are shown as on sale in the “best sales” slider…
And an additional problem: The field names on the Checkout page can’t be translated, or i can’t find a way to do it. It concerns the “Country”, “First Name”, “Last Name”, etc…
This is quite important, since the site is operating on the french market and the costumers will get confused by the first name/last name and other things…
Update:
I’ve updated to the latest version of Woocommerce and now the “on sale” products slider is working.
However the translation on the chackout page is still not possible, please respond how to fix this.
Regards,
D.M.
Hello,
To translate the Checkout fields you need edit the file class-wc-countries.php in the directory /wp-content/plugins/woocommerce/includes (from the line 729).
Regards,
Eva Kemp.
I will try to translate it directly, but this is really inconvenient.
Also, will it change back to the original if i update WP/WC or your theme?
Can’t you include those fields in your PO file or something, in a future update?
You may lose the changes when you update Woocommerce plugin, but it’s not related to the theme.
You can keep the file safe on your local PC and just reupload it when the plugin is updated.
We’ve taken your suggestion into our account and perhaps it’ll be included in the future updates.
Regards,
Eva Kemp.
Hello again,
First of all, ignore that translation issue – i know this sounds stupid, but somehow it resolved itself. At first the translation didn’t work on two different PCs i used for testing, and later on, without any coding or anything else it somehow works… What was weird is that only a part of the checkout page was translated at first, when i reported the issue, with most of the field names etc still in English. Then later on, somehow it all became translated as with our previous theme. On top of that, these files are not theme-related, so i don’t really know what’s going on but nevermind.
Now i have another request, this one more complex:
We’ve noticed that when using your theme, the interface doesn’t allow the users to add a promo code while checking out. AFAIK the only way to access the “enter promo code” interface is if the client would FIRST click on “View Cart”, then enter the code and THEN go to the checkout. However, if at any point the client decides to click directly “checkout” (either on the quick-add popup or by hovering over the cart section and clicking the Checkout button) they get directed to the 3-tab checkout page with their billing, shipping address and the cart review and payment button.
What we would like to have (we had that with our previous theme) is to have the promo code interface show at the checkout page, maybe it’ll be best to have it show on the last tab (“Your Order” page, i believe). Could you provide me with the code to add it there, and maybe consider making this a future official change of your theme?
P.S. Other than that, we are extremely happy with this theme, it’s really a huge upgrade over our previous one, which was all buggy and had horrible support and even looked bad… Great job!
Hello,
Thank you for your feedback! We really appreciate it.
There is a bug in the theme with the Checkout page. You need select other template in Theme Options > Shop > Checkout page > Default.
We’ve taken it into our account and this issue should be fixed in future updates.
Please take our apologies.
Regards,
Eva Kemp.
Hello,
I did the change you requested, now the checkout page is only 1 (as usual, i guess), but there’s still no promo-code section available on it. What bug is there with the page? The “step by step” page had worked, yesterday a customer made an order successfully…
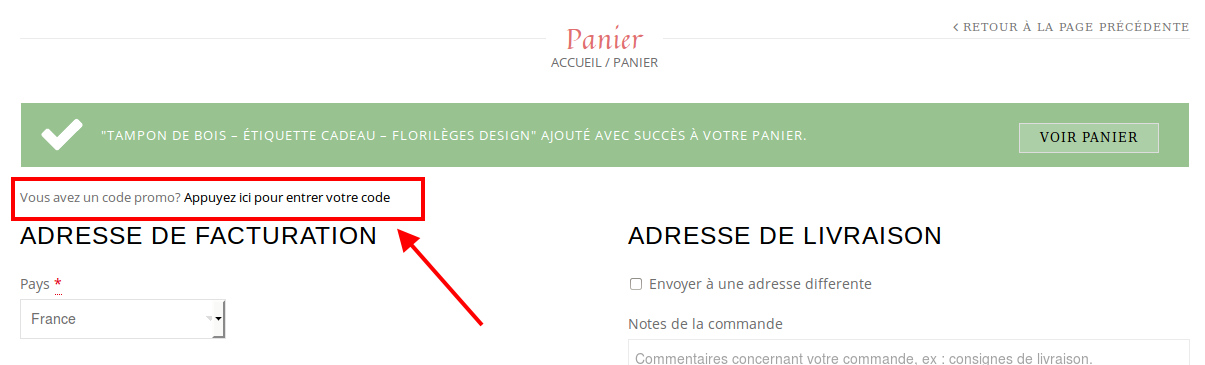
As I see the link for promo code is showing fine:

Is it not displaying on your side?
Regards,
Eva Kemp.
You must be logged in to reply to this topic.Log in/Sign up

