This topic has 8 replies, 3 voices, and was last updated 8 years, 9 months ago ago by Olga Barlow
First my compliments for the design of the theme! It’s great. But, unfortunately there are some problems with the theme in Safiri, Internet Explorer and iPad.
You can view the problems when you test your preview theme.
For example in Safari:
– The add to cart in doesn’t work consistently, sometimes is works sometimes not (it almost looks random if it works or not) on home, product category pages and static blocks
– The mouse over for the basket doesn’t work, you don’t see the products which are added to the basket
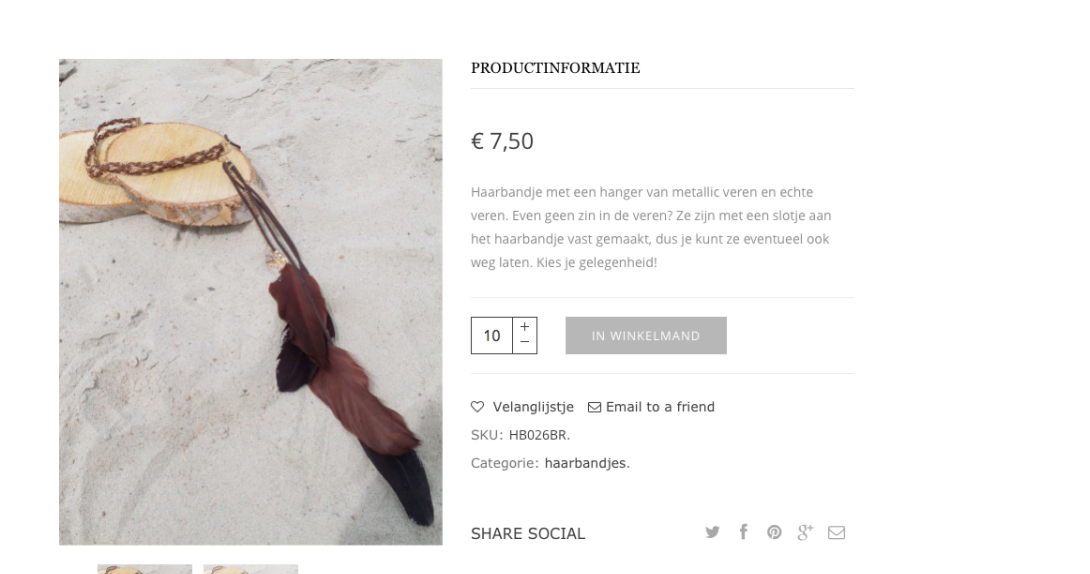
– The quantity option in the cart and on the product page doesn’t work
For example Internet Explorer 11 (I didn’t test is on previous versions):
– The add to cart in doesn’t work consistently, sometimes is works sometimes not (it almost looks random if it works or not) on home, product category pages and static blocks
– The cart total amount appears under the shopping basket instead of next to it
iPad:
– Sometimes on the product overview pages the rows with pictures leave a gap between products (in a product row, where it should continue to show products on the same row it leaves white space and shows the following product on a new row)
After I installed your theme it also goes wrong with the following things in Safari:
– The search symbol appears above the shopping basket instead of next to it
– The filter options price slider and category filter (which I placed above the product list) appear beneath each other instead of next to each other in Safari (like on a iPad)
– Top bar dividers are lower than the menu
In Firefox and Chrome it all seems to be ok.
I really hope you can fix these things very soon! If you like, I can you show pictures of these problems.
Extra info:
The bug: quantity option in the cart and on the product page doesn’t work (in Safari). This is a big problem! Safari is the major browsor for Mac users! I hope you can fix this big in the next theme update!
The gap bug between products happens in every browser. It happens sometimes when de product name is two lines.
In Safari; the search symbol appears above the shopping basket (against it) instead of next to it. Now you can’t use the search symbol (Header 4).
I hope you can fix these bugs in the next theme update!
Hello,
Please provide us with FTP and wp-admin panel credentials in Private Content.
Regards,
Eva Kemp.
See privet content
Hello,
We have checked the problems you described. We found only few of them:
– The filter options price slider and category filter – added .shop-filters-area{display:-webkit-flex;} in custom.css
– Top bar dividers are lower than the menu – added .top-links li:after{height:auto;}
– The cart total amount appears under the shopping basket instead of next to it – added .cart-design-2 .shop-text{float:left;}
We don’t see the problem with product gap, provide, please link to page where we’ll be able to see the issues. The same with search icon

and product quantity 
Regards
Hello Olga,
Thanks for your help! I wrote my comment beneath yours:
– The filter options price slider and category filter – added .shop-filters-area{display:-webkit-flex;} in custom.css
I see you did something, but that’s not what I was looking for. The filter options (on my site filter for category and color) appear beneath each other in Safari (on a desktop computer) instead of next to each other, like it does in IE, Chrome and Firefox.
– Top bar dividers are lower than the menu – added .top-links li:after{height:auto;}
Thanks, this is fixed 🙂
– The cart total amount appears under the shopping basket instead of next to it – added .cart-design-2 .shop-text{float:left;}
Thanks, this is also fixed :))
About the search icon:
On my site I disabled the function now, since it’s not appearing properly. But when you enable it, the search symbol appears above the shopping basket instead of next to it in Safari (on a desktop computer). You can see it also on your own demo site in Safari.
And the most problematic bug is the quantity option in the cart and on the product page. It doesn’t work in Safari (on a desktop computer). This is a big problem! It doesn’t work on my site but also on not your demo site.
In Safari (on a desktop computer). the mouse over for the basket doesn’t work, you don’t see the products (in a popup), which are added to the basket. This is happening on my site and also your demo site.
The product gap appears sometimes when I set the products page layout on 4 products per row. It happens sometimes when de product name is two lines (certain amount of characters).
Thanks!
Hello Olga,
Here an update for my problems.
Safari
I found out that the problems in Safari (search icon + quantity option + mouse over) only happen in an older version of Safari. In the latest version there is no problem.
Internet Explorer 11
– The ‘add to cart’ button doesn’t work on home page, product category pages and static blocks. It only works with quick view and on single product page. When you click the button you see a bar loading, but no product is added to the shopping cart.
In every browser
– The product gap happens sometime if you chose 4 products on a row and when product name is two lines.
In every browser
– when I chose fixed navigation off -> on a normal content pages (Breadcrumbs style – Background large) the navigation bar, including the logo, search symbol, price and basket move to the left side (instead stay in the centre).
Thanks!
Hello,
Header and IE problem fixed. Check your site. Also this fix will be included in next theme update.
To fix the problem with products gap we need to see it, but can’t reproduce this issue on our installations. Could you provide link to page where problem persists and we’ll fix it.
What version of Safari did you use?
Regards
You must be logged in to reply to this topic.Log in/Sign up

