This topic has 12 replies, 3 voices, and was last updated 9 years, 9 months ago ago by Jack Richardson
Hello,
the subitems doesn’t appear properly, as it shows in demo examples. It looks like CSS problems. it shows a different typogrphy and columns are not right,. I putted a class et-col3 on each subitem. Please take a glange of how it looks like clicking Articulos de Fiesta http://www.yaia.es/partygram/
Thanks in advance
Thanks
Hello,
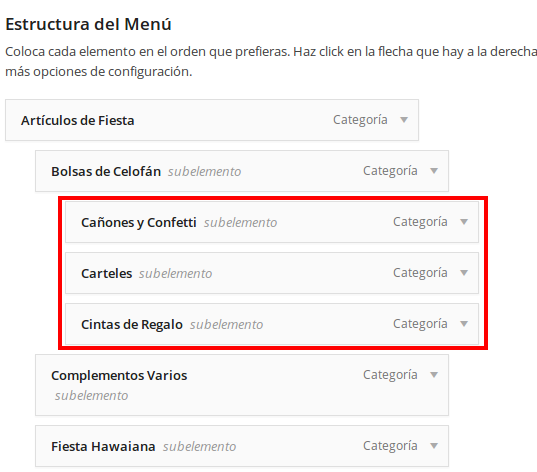
On our demo we have subcategories added under the category submenu, like:

Not like you have submenus currently. So if you wish to have the same menu like on the demo you need create subcategories as well. Otherwise you have to customize it with columns.
Regards,
Eva Kemp.
Thanks, I Now the menu looks good.
But I have a bigger problem now.
as far as I install woocomerce, this get in conflict with WordPress, Visual composer dissapears, I cannot access to the pluggin layout anymore, and some buttons or textfields are unactivate. I reinstall the whole proyect and it works at the very begining, but it wat just about time to get the same conflcit back.
Please, take a look and see how Visual composer, somoe text fields and buttons are unactivate.
I changed the url please see the new access info below
Hello,
I’m unable to enter Plugins menu in admin panel. Have you installed any 3rd-party plugins?
Please provide us with FTP credentials as well.
Thank you.
Regards,
Eva Kemp.
Hello Eva,
Thanks for your help, I unistalled pluggins and intall again and the problem is solved.
I have a tiny issue now.
In theme options / Header I putted off all the items that apperas in the top bar, but the cart still appears in spite of the “enable Cart Widget” is off. Besides I would like to add some links in this place (top bar right) like About Us| Conctact Us… I went to Widget area and added a text widget into the “place in Header Top Bar” and pasted the code. But the links appear at the left, and Languages dissapears (which I want to keep). It is possible to get the links at rigut and keep languages ate the left?
Last Question… how can edit those languages?
Thanks in advance
Hello,
Sorry, but login credentials are incorrect. Please check them.
Thank you.
Also you can edit languages area in wp-content/themes/legenda/header.php (line 143).
Regards,
Eva Kemp.
Sorry. my mistake
Seen new info below
Thank you for the login details.
Could you please insert a text widget with the code to be able to investigate the issue?
Regards,
Eva Kemp.
Done!!
I already insert Links codes in a text widget inside “Place in header top bar”
Thanks
Hello,
I’ve edited header.php file (line 166) in the theme directory. I’ve removed the following code to disable cart widget:
<?php if (class_exists('Woocommerce')): ?>
<a href="<?php echo esc_url( $woocommerce->cart->get_cart_url() ); ?>" class="shopping-cart-link" ><span><?php _e('Cart', ETHEME_DOMAIN) ?></span><span class="price-summ cart-totals"><?php echo $woocommerce->cart->get_cart_subtotal(); ?></span></a>
<?php endif ?>and replaced it with the following one to insert the links from your text widget:
<div class="shopping-cart-link">
<a href="#">About Us</a> | <a href="#">Contact Us</a> | <a href="#">Costumer Area </a>
</div>And added the code into custom.css file:
.header-type-6 .shopping-cart-link:before {
content: none;
}Please note you won’t be able to enable Cart widget via Theme Options. If you want to revert back you’ll need to remove the current code and insert the default one which was used.
Also keep the file header.php safe not to lose changes after the theme update or you can create a child theme and copy this file into its directory.
Regards,
Eva Kemp.
Great
Thanks Eva
Hello,
You’re welcome!
Regards,
Jack Richardson
You must be logged in to reply to this topic.Log in/Sign up

