This topic has 6 replies, 2 voices, and was last updated 9 years, 2 months ago ago by Eva Kemp
Hi, I encountered two issues here:
1) I created the terms and conditions page (pages>add new), but it doesn’t show up anywhere and also, when I clicked the link under About at the footer, it would always bring me to the top of the page I was viewing; when I clicked it on the home page, it would take me back to the top of the home page and when I clicked it on the shop page, it would take me back to the top of the shop page.
In fact, when I clicked any page under About or Help as below, located on my footer section, the problem described above would incur, no matter whether or not I created the individual page in advance.
WHY? HOW TO FIX THIS? Also, do I need to put About Us/Press/Testimonials/Terms and Conditions/ Security & Privacy/ Contacts as a sub-page, using About as parent page? And do the same for the “help” section?
ABOUT
About Us
Press
Testimonials
Terms & Conditions
Security & Privacy
Contacts
HELP
Delivery
Returns
FAQs
Care Guides
Site Map
2) Why on the shop page, my breadcrumb shows HOME/SHOP, but on my category page or single product page, it shows HOME / HAIR ACCESSORIES; HOME / HAIR ACCESSORIES / TIARAS & HEADBANDS ; HOME / HAIR ACCESSORIES / TIARAS & HEADBANDS / PARADISE SIDE TIARA respectively, skipping “SHOP”? Should it not be HOME/SHOP/ HAIR ACCESSORIES / TIARAS & HEADBANDS / PARADISE SIDE TIARA? I tried to use HOME page as parent page for SHOP page on setting, but it didn’t make any difference. How to fix this please?
Many thanks.
Hello,
1. Where do you want to display “Terms and Conditions” page? You can add it to the menu in Appearance > Menus. What is wrong with the link “About” in the footer. When I click it it redirects to the top of the page. Is it incorrect?
2. You get such breadcrumbs because “HAIR ACCESSORIES” is a separate category page and it’s not the child page of the Shop page. Unfortunately there is no such option to add “Shop” in breadcrumbs for product categories pages. Sorry.
Regards,
Eva Kemp.
Hello Eva
Thanks for above.
1) I want to display “terms and Conditions” or any other pages under About and Help at the footer, what I mean is, by clicking those links, it should take me straight to the individual page but not to the top of the current page. For example, if a customer wants to check out our terms and conditions before purchasing, they scroll down the page, come to the footer bit and click “terms and conditions” and then he would expect to see the details for terms and conditons on a separate page, but not getting him back to the top of the page he is viewing currently. So how to do that?
2) Would setting up a child theme and insert separate coding solve this breadcrumb issue?
Many thanks.
Hello,
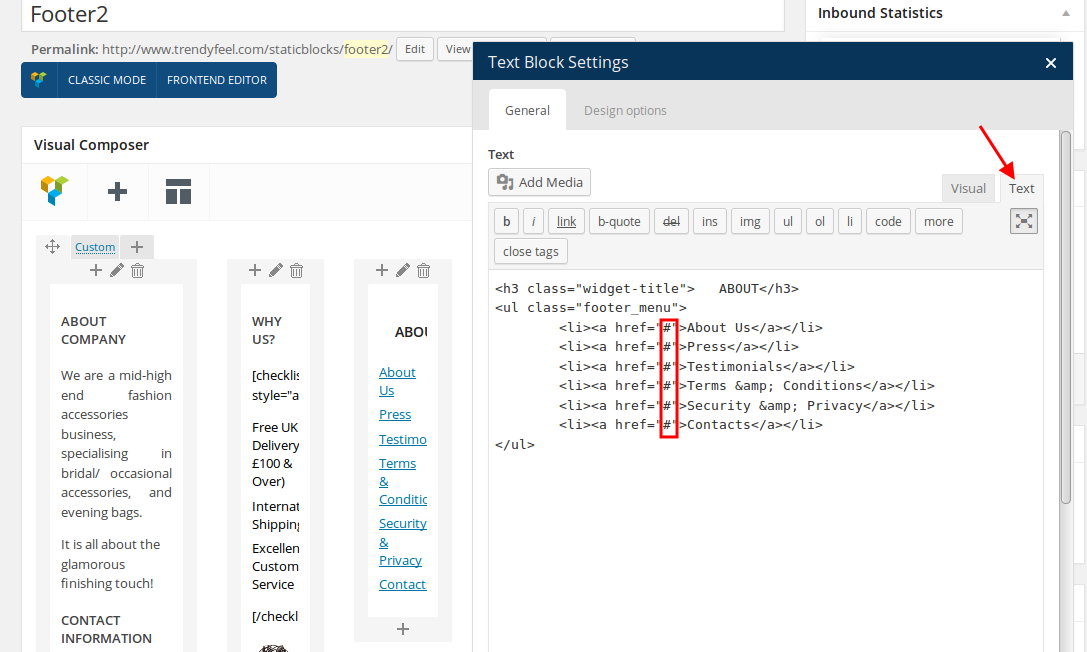
1. You need add links to your footer text widget. Go to Static Blocks > edit your footer block > edit Text element for “About” section and write a link of the page instead of “#”:

2. Sorry, but this Woocommerce configuration and should contact them concerning this query.
Thank you.
Regards,
Eva Kemp.
Hi, thanks for above.
You said, “you get such breadcrumbs because “HAIR ACCESSORIES” is a separate category page and it’s not the child page of the Shop page. Unfortunately there is no such option to add “Shop” in breadcrumbs for product categories pages.” In that case, shall I or shall I not set home page as the parent page of shop page on the right hand side setting of the shop page?
Thanks
Hello,
In this case you can create separate pages for your product categories and select Shop as a parent page. Then add those pages in the menu in Appearance > Menus.
You can use Products element in Visual Composer editor to show products from the categories.
Thank you.
Regards,
Eva Kemp.
You must be logged in to reply to this topic.Log in/Sign up

