This topic has 4 replies, 2 voices, and was last updated 3 years, 2 months ago ago by Rose Tyler
Hi is there a to reduce the image size here:

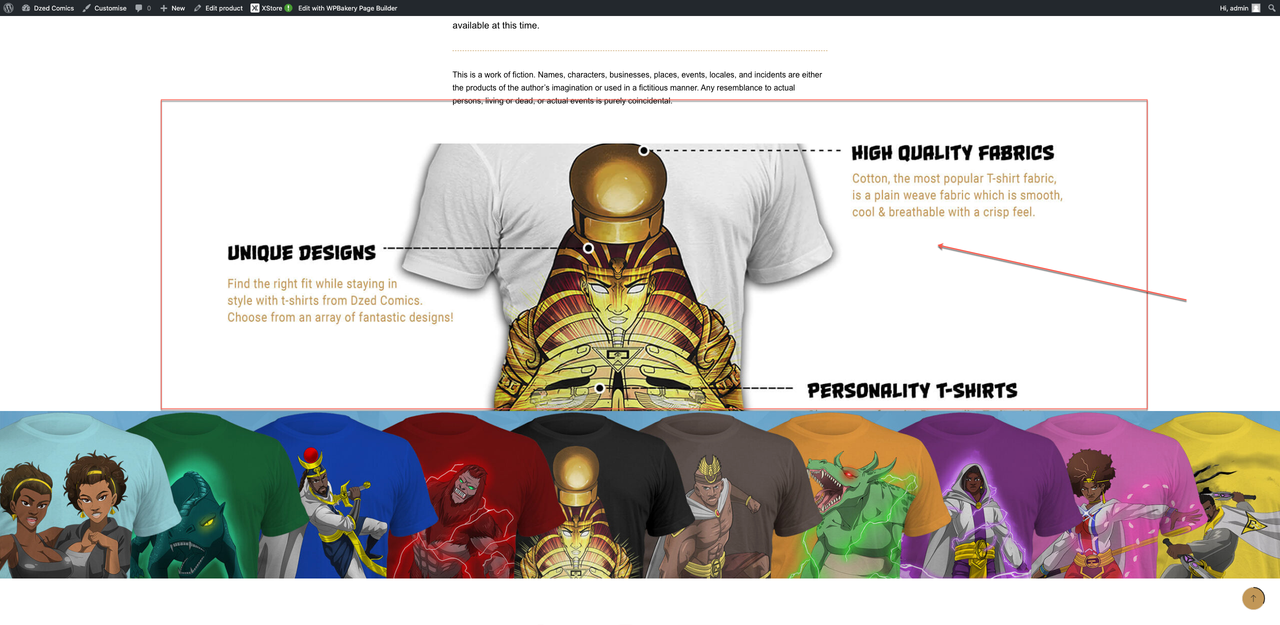
http://sacred.amulets.dzedcomics.co.uk/product/shirttttssss/
please note the image is sitting in a row/coulmn – i have tried paddings and margins and nothing seems to work!
Logins in private area – (please keep this secure as my site was hacked and it took me 2 days to rebuild everything.)
Many thanks!
Hi,
You have set this image as background for row, so you can add a custom class https://prnt.sc/xtf7nh and custom CSS code –
.custom-row-bg {
background-size: 500px !important;
}Or remove the image for the row and set it for column – https://prnt.sc/xtfaxv
Regards
Hi,
Many thanks,
But i tried everything you said and nothing works!
Hi,
You are right, please change the code to:
.single-product .custom-row-bg {
background-size: 800px !important;
}Regards
You must be logged in to reply to this topic.Log in/Sign up

