This topic has 2 replies, 2 voices, and was last updated 8 years, 2 months ago ago by Stan Russell
Hello Team,
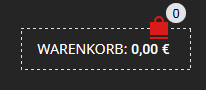
iam using Royal Theme and i have that dottet old looking Cart in my Header, how can i change the style of this?

Hello,
as described here: http://www.w3schools.com/cssref/pr_border-style.asp
you need to set up border-style value for ‘shopping-cart-widget’ class, for example:
.shopping-cart-widget
{border-style:dotted
}Please select needed value and add code to custom.css file.
Regards,
Stan Russell.
You must be logged in to reply to this topic.Log in/Sign up

