This topic has 27 replies, 3 voices, and was last updated 1 years, 2 months ago ago by Tony Rodriguez
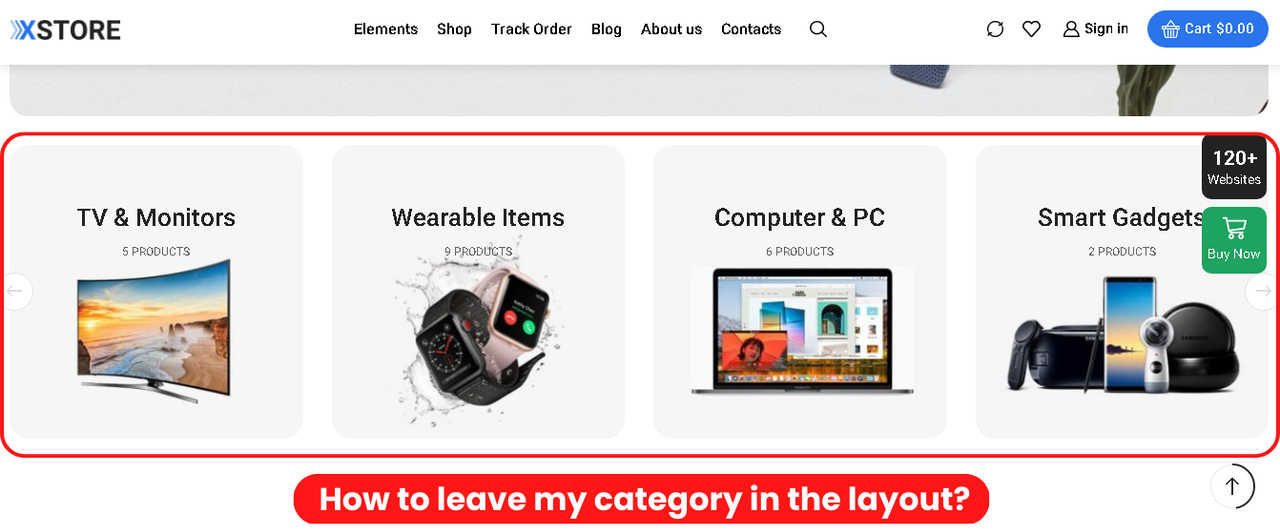
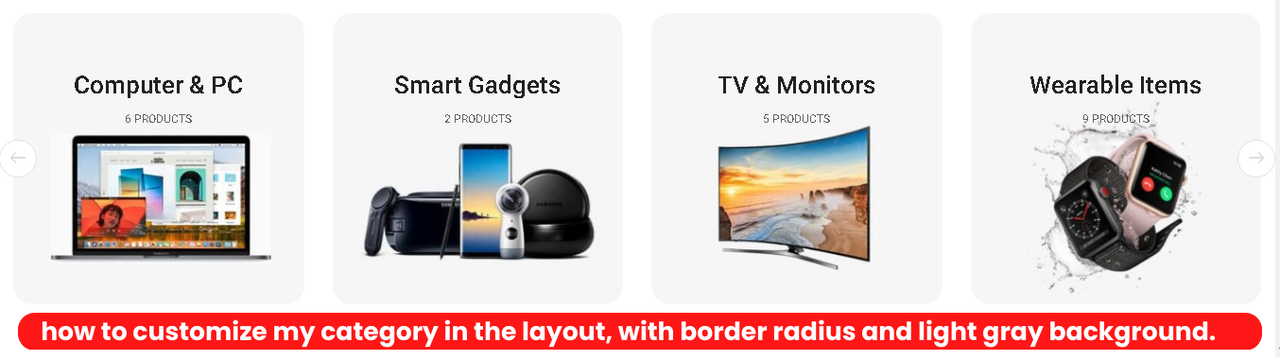
Hello, I’m trying to customize a category style that I thought was really cool in xstemos demos, but I’m not finding it in xstore studio. How to Leave my category in the layout please?

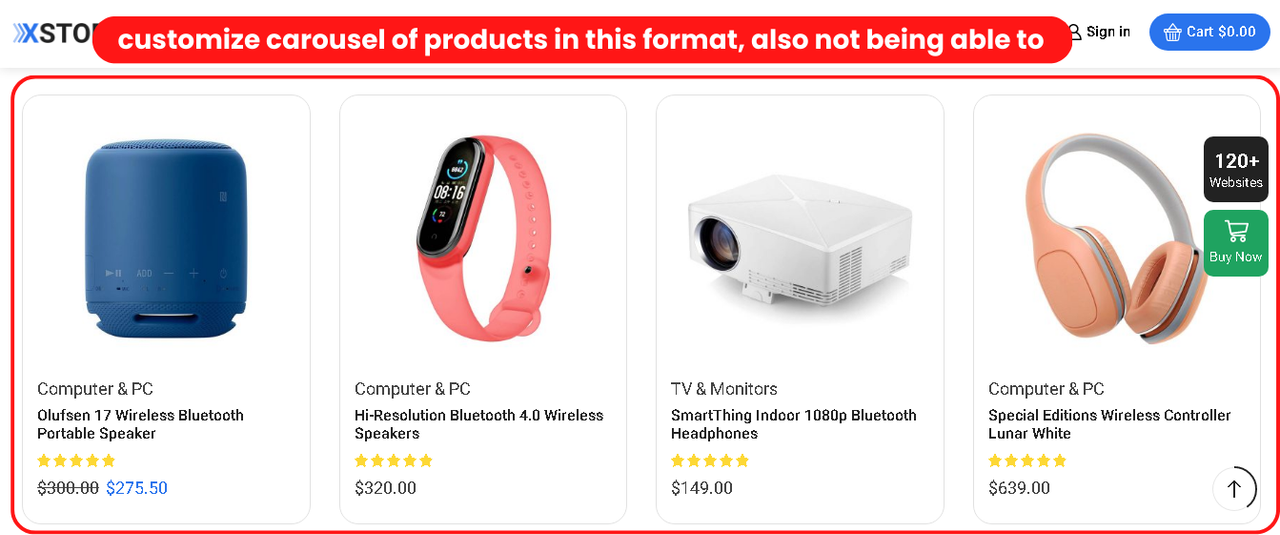
customize carousel of products in this format, also not being able to

Hello,
Thanks for using our theme.
Could you provide temporary wp-admin access? We will create an example on your site.
Kind Regards,
8theme team
OK.
Hello,
We’ve added “test” page on your site, elements there have the same settings as the demo, but with your category images and products.
Please check.
If you have any additional questions or concerns, please do not hesitate to reach out to us. Our support team is always available to assist you.
Kind Regards,
8theme team
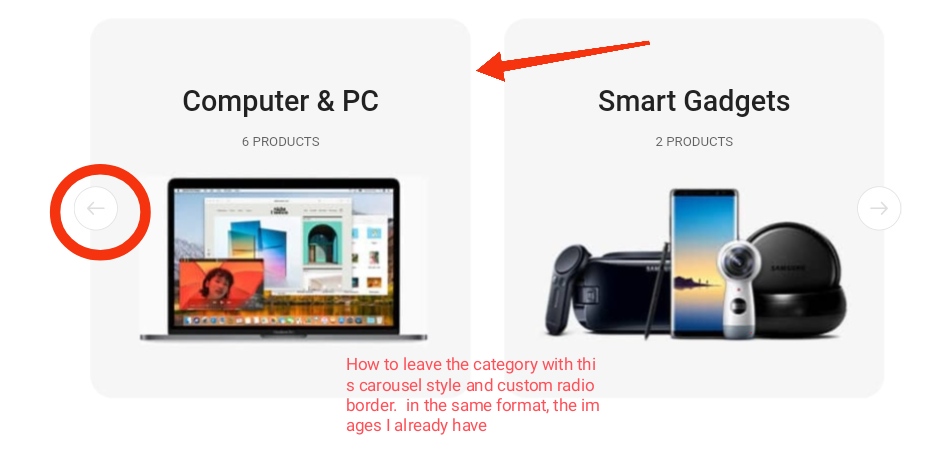
Ok. I looked at the test page and it’s still not how I wanted it. I need the carrousel to have borders like in the screenshot shown above. I wanted it customized exactly as shown in the pictures.
Hello,
Thanks for the reply.
1/ About categories, our demo uses the next images – https://v9m6d2m2.rocketcdn.me/elementor/demos/minimal-electronics/wp-content/uploads/sites/71/2022/02/1-min.jpeg you can try to upload such image for your category and check the result.
2/ About products, after your notice I’ve checked more deeply and found out that the demo uses custom CSS code in Theme Options > Theme custom CSS for borders, so I’ve added the code for element on your site – https://prnt.sc/OXjyXxst7wX_
Kind Regards,
8theme team
Hello, how are doing?
01- I don’t want to use the images! I need custom category layout. likewise to Carousel. just that gray border. Did you undersand?

02- Topic number 2 I got it, ok
Hello,
1/ This element automatically takes images that you uploaded for your categories in Dashboard > Products > Categories > Thumbnail.
If you want to get the result like on the demo, but do not want to prepare your images, custom CSS code can be used for the element, for example:
.category-grid.slide-item {
background-color: grey;
border-radius: 10px;
}but in your case images have white background, so the result isn’t the best – https://prnt.sc/KtdGqTYiGvFp
Just border can be added via settings of this element – https://prnt.sc/tFdIwumVNfdZ
Kind Regards,
8theme team
Okay, I will try to do this!
If you have any additional questions or concerns, please do not hesitate to reach out to us. Our support team is always available to assist you.
Kind Regards,
8theme team
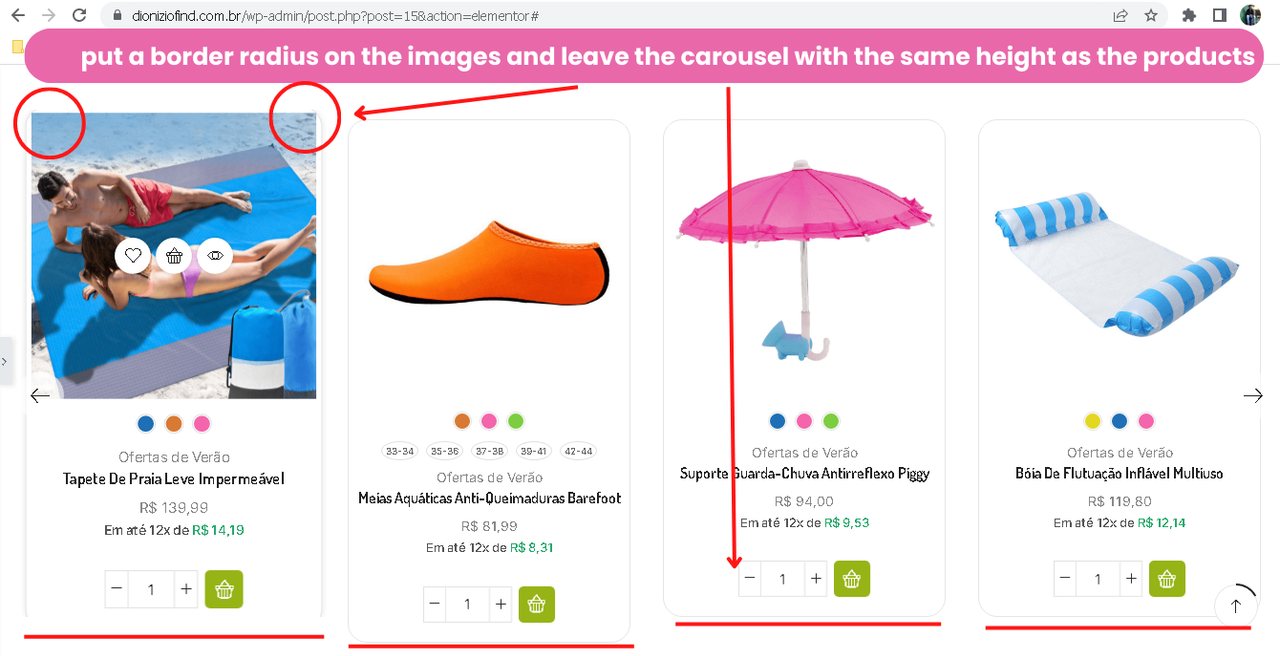
okay, put a border radius on the images and leave the carousel with the same height as the products

Hello, Dionizio Find,
1/ Please try to use the next custom CSS code to add border-radius:
.content-product .product-image-wrapper {
border-radius: 10px !important;
}2/
.main-products-loop .product, .products-loop .product, .carousel-area .product-slide .product {
display: flex;
justify-content: center;
}
.products-loop .ajax-content, .products-loop {
display: flex;
flex-wrap: wrap;
flex: 1;
}
.content-product {
flex-direction: column;
justify-content: space-between;
display: flex;
flex: 1;
}
.content-product .quantity-wrapper {
margin-right: auto;
margin-left: auto;
}
.swiper-container {
display: flex;
align-items: stretch;
}
.product-slide .product {
display: flex;
height: 100%;
}
.swiper-wrapper {
height: auto;
}Kind Regards,
8theme team
hello, I’m appreciate 🙂 Jesus loves you thank you so much for your support, sorry to be so annoying!
Hello, Dionizio Find,
We would be grateful if you could take a moment to rate our product – https://themeforest.net/downloads – with 5 stars on ThemeForest!
Kind Regards,
8theme team
sorry i have one more question, i can’t customize my category in this layout. My photo is in png and size 366×366 but it didn’t work for me. I want to add a light gray background with a border radius.
ok i will evaluate 🙂

Hello,
Your images have white background already – https://prnt.sc/B4A3cKHWIyVP , so it can’t be changed using custom CSS code or something else.
You need to prepare images using a graphic editor.
Border can be added via settings of this element – https://prnt.sc/tFdIwumVNfdZ
Kind Regards,
8theme team
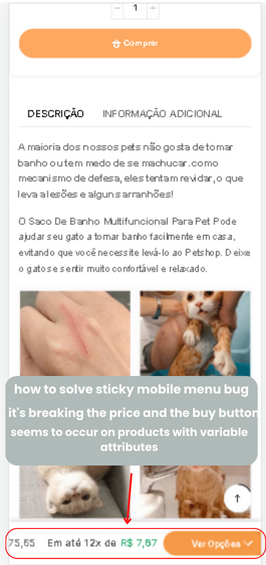
Hello Rose, how are you? I have a problem with the mobile version of the site. in some products mainly with attributes. it looks like the stick menu mobile is bugging the price, buy button.
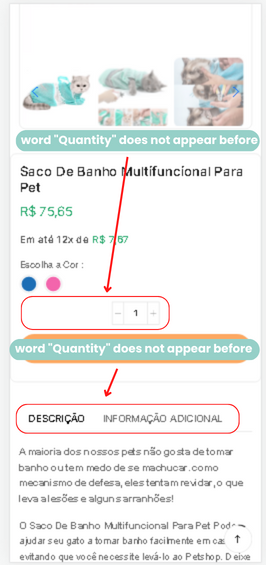
and also the word quantity does not appear before the selector box, and how can I remove the words description and additional information !


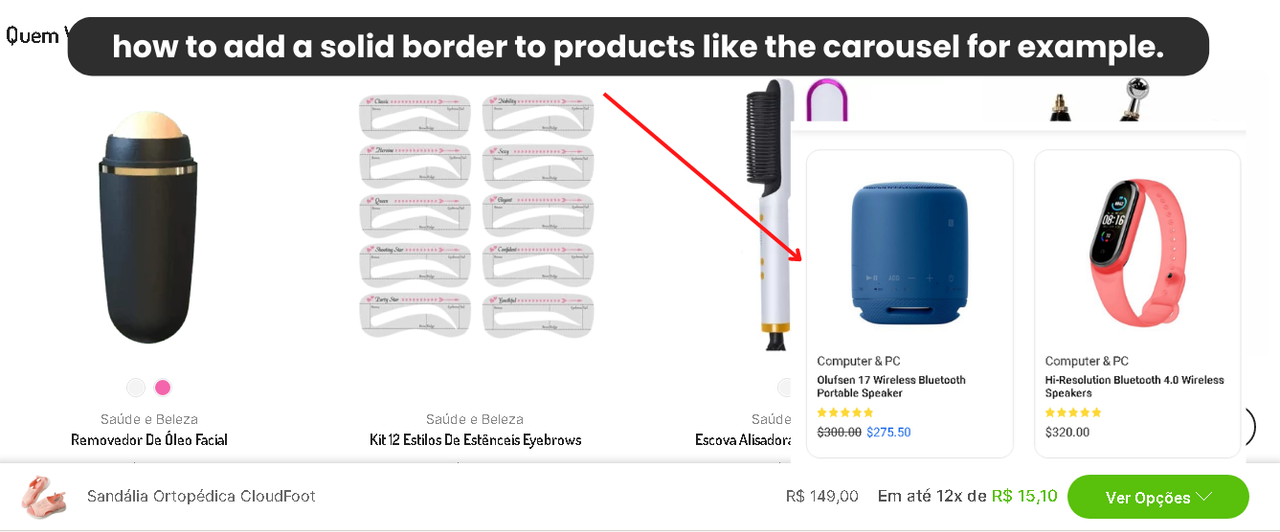
how to add a solid border to products like the carousel for example.
borders have been applied to all carousels, except the related products carousel

Hello,
1/ @media only screen and (max-width: 768px) {
/* either hide extra price information block -> https://prnt.sc/8Rt_IGPzCBIn */
.etheme-sticky-cart .fswp_installments_price {
display: none;
}
/* or make scroll effect in section -> https://prnt.sc/9QwXKTd9n_CY */
.etheme-sticky-cart .et-wrap-columns {
overflow: auto;
}
.etheme-sticky-cart .et_column {
justify-content: flex-start;
}
}
2/
.related-products .content-product {
border: 1px solid #E5E5E5;
border-radius: 20px;
padding: 5px;
transition: all .3s linear;
}
.related-products .content-product .product-details {
padding-bottom: 15px;
}
/* if you want to add zoom effect on product’s hover */
.related-products .swiper-container {
padding: 16px 12px;
}
.related-products .product:hover .content-product {
-webkit-box-shadow: 0 0 7px 0 var(–et_dark-2-white-01);
box-shadow: 0 0 7px 0 var(–et_dark-2-white-01);
z-index: 1;
-webkit-transform: scale(1.05);
transform: scale(1.05);
}
Kind Regards,
8theme team
hello, Rose good afternoon how are doing?
I have small bugs mainly on mobile, which is more important because 90% of sales come from the mobile version!
01- The word quantity appears on some products, others don’t, and it’s even in English, which is worse. 1% speak English in Brazil
02- how to put the color of the price of the product green when it is without discount and put the color red when it is on discount.
for example, if the product costs $49.99, it turns green, but if another product was $39.99, it drops the value to $29.00. the price 39.99 needs to be crossed out and in red and the new price 29 in green. but it doesn’t. the product without discount automatically pulls the red color 🙁
03- some products that are discounted are showing a bug in the sticky menu, only on mobile does this happen. the buy and price button does not appear on the screen, and it is not because of the installment plan
Tagged: best selling, cool, customize, style, themes, woocommerce, xstemos
The issue related to '‘Hello, I’m trying to customize a category style that I thought was really cool in xstemos demos’' has been successfully resolved, and the topic is now closed for further responses

