This topic has 23 replies, 4 voices, and was last updated 8 years, 1 months ago ago by Stan Russell
Please see the screenshot attached.
https://www.dropbox.com/s/huhn86t2bd4ae0g/Chic_Life___All_Things_Chic_in_Life.png?dl=0
Hello heyitslynneg,
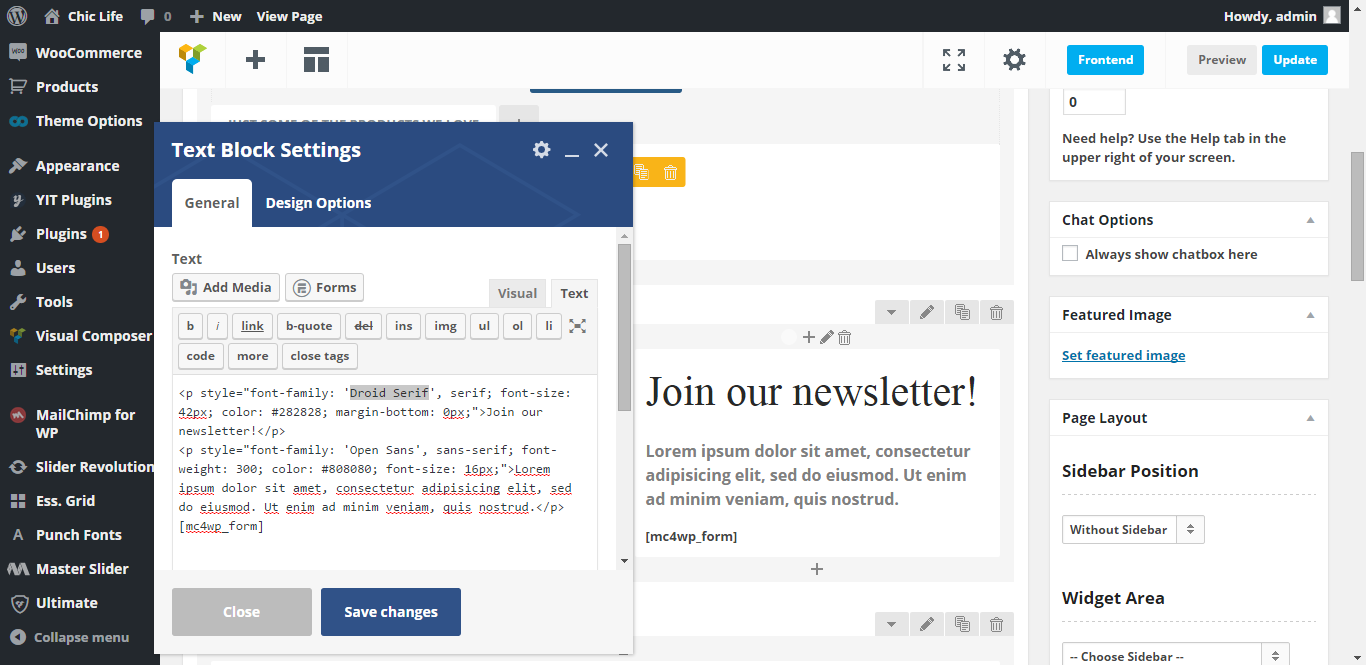
please take a look on screenshot:

We have edited homepage text block and set font-family as ‘Raleway’ to match page title style.
Regards,
Stan Russell.
Thank you Stan! What about the photo? How do I replace that?
Also, how do I put styling on the text on the Promo Pop-up?
https://www.dropbox.com/s/s4zq9ldtlpm3g7u/Screen%20Shot%202016-02-29%20at%201.07.46%20PM.png?dl=0
Also, the footer bar (navigation, copyright, etc) isn’t showing. Thank you.
Hello,
1) You can change it in Home Page->Row Settings. See screenshot: http://prntscr.com/a9qfqg
2) Please clarify which exactly style you want there?
3) As I see the Footer Copyright sidebar is empty http://prntscr.com/a9qg6l
Please fill it with copyright text.
Regards,
Robert Hall
Please disregard the question on the styling of the promo pop-up. However, I would like to see how I can adjust the line height?
I would like the lines closer to each other.
On the “Join Our Newsletter” on the homepage – can I make the “Sign-Up” button aligned in the middle?
Thank you!
Is there also a way to decrease the height of the Join Our Newsletter area? The whole section seems big.
CSS for line height.
#etheme-popup p{
line-height: 24px !important;
}CSS for “Sign-Up” button
.mailchimp-inline input[type="submit"] {
float: initial;
}As I see you’ve added padding for column setting. Please remove it to decrease the height. See screenshot: http://prntscr.com/a9qu6l
Regards,
Robert Hall
Yes please and I would like to have the Product Title above the word “Product Description”. It should be at the top of the page and not below.
Thank you.
Sorry, the reply above was for another ticket.
None of the above CSS solution worked. 🙁 I put it on the custom CSS.
I also remove the padding but it’s still the same. I didn’t add that padding, it came with the design.
On the footer, the text is overlapping:
https://www.dropbox.com/s/hv504fsq7koa4uy/Screen%20Shot%202016-03-01%20at%2011.37.45%20AM.png?dl=0
Hello,
I’ve added code in Global Custom CSS. Please check it.
Regards,
Robert Hall
Thank you. The SUBMIT button worked. But the height/size of the whole area is still too big. I removed the padding as requested but it didn’t work.
I’ve added padding 0px for column settings (http://prntscr.com/aaauot). Please check.
Regards,
Robert Hall
Hi, removing the padding didn’t help. The size of the area is still too big.
Also, I added a background image but doesn’t show. Can you check please? Thank you!
Actually, it’s showing now. However, it’s not showing the full image. The image has 2040 width and 398 height. Can you make the full image show please? Thank you.
Can I get some help on this please?
Hello,
Sorry for a delay.
Could you please specify what image you’re talking about and show a screenshot?
Thank you.
Best regards,
Jack Richardson.
You must be logged in to reply to this topic.Log in/Sign up

