This topic has 6 replies, 3 voices, and was last updated 9 years, 1 months ago ago by Stan Russell
Hi
How can we make this layout neater? http://prntscr.com/6fbefr
Ideally, I would like to have the image aligned left and the rest (title, excerpt and button aligned right, similar to this blog: http://www.vivadigital.net/sunshine-coast-web-design-news/)
Thanks
Helllo
You may change the layout of the blog in Theme options->blog layout->small.
The button “read more” for this layout is on the left for wide screens and you can put it on the right adding following code into the custom.css file:
.btn.big.filled.read-more{float: right !important;}
How to create custom.css you may watch here
With best regards
Brian Johnson
Hi Brian,
Thanks for getting back to me. I have followed those instructions and the page isn’t quite as I need it: http://1080775926.8487627.temp.prositehosting.co.uk/blog/
I don’t want the entire blog post to appear, just a snippet along with the featured image and title.
Any ideas?
Thanks
Paul
Hello,
you may use <!--more--> tag to hide unnecessary post content from posts page.
Regards,
Stan Russell.
Hi Stan
Where do I add that tag? I still want to display a small snippet (say the first 4 lines).
Thanks
Paul
Hello,
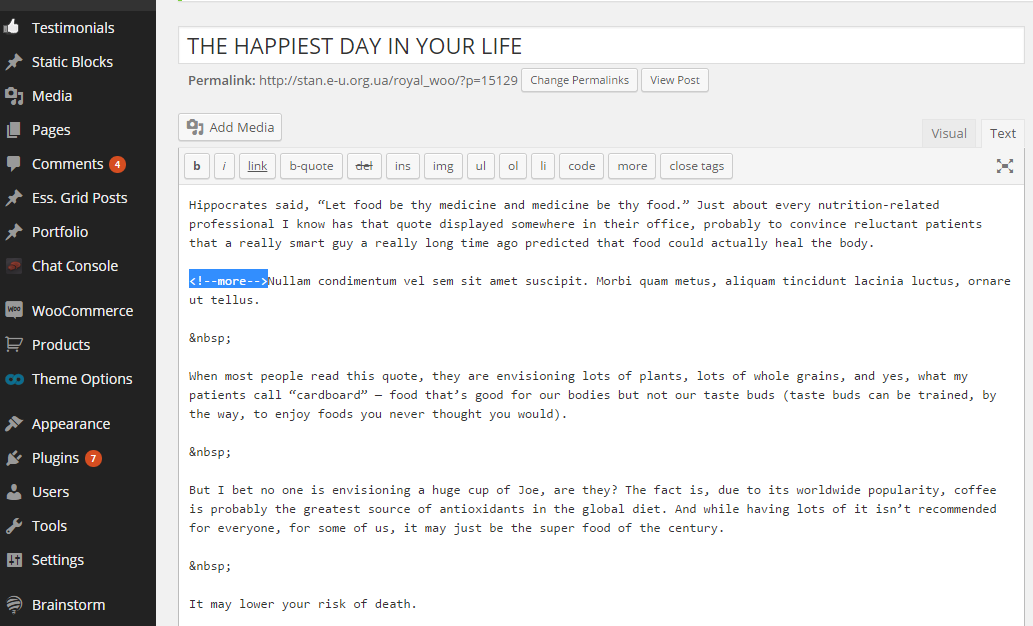
you need to edit post and use default wordpress ‘read more’ buttons or add shortcode manually at the end of post summary.
Please take a look on example

Regards,
Stan Russell.
You must be logged in to reply to this topic.Log in/Sign up

