Some issues:
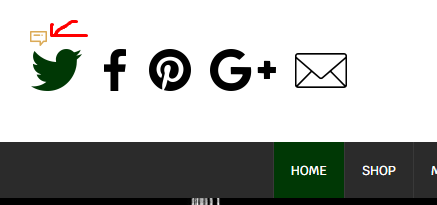
1. How can I remove this small icon
2. I want the text (Warenkorb), price and the logo side by side.

3. How can I vertical center the text in the footer?
This topic has 3 replies, 2 voices, and was last updated 7 years, 3 months ago ago by Rose Tyler
Some issues:
1. How can I remove this small icon
2. I want the text (Warenkorb), price and the logo side by side.

3. How can I vertical center the text in the footer?

For issue number 1
Hello,
1) Please add this code in Theme Options > Custom css:
.header-type-7 .header .tbs span:before {
display: none;
}2)
.cart-bag {
top: -10px;
right: 0;
}
.shopping-container .shopping-cart-widget {
padding-right: 45px;
}3) Please watch our video tutorial https://www.8theme.com/videos/ (Royal – WordPress ThemeEngine – Footer Set Up)
If this is not what you are looking for, describe the desired result in more details and provide us with temporary wp-admin access.
Regards
You must be logged in to reply to this topic.Log in/Sign up
